An overview
Let’s start with how to open the CodibuBuilder. This can be done in 2 ways, from the List of posts/pages or directly from individual posts/pages.


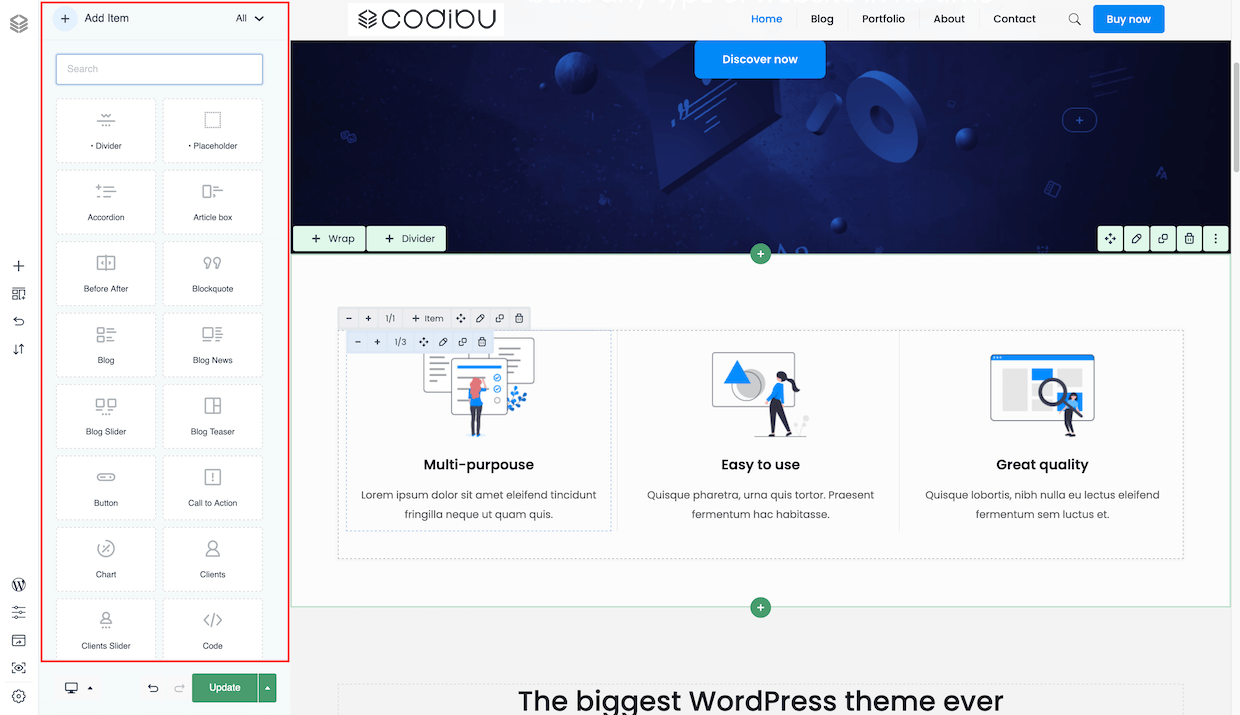
Once you go to the editor, nothing but the CodibuBuilder will be visible on the page. In the beginning, we will discuss the buttons located on the thin stripe on the left.

- + – after clicking, all elements will load in the panel on the right side
- Pre-built sections – here, plenty of prebuilt blocks are ready to use on click. Blocks have been divided into groups so that finding the right one is as easy as possible.
- Revisions – 4 types of revision are available for even greater security
- Import / Export – here, you can import or export the content, import page templates you have created before, or generate additional content for SEO purposes and plugins like Yoast
- Back to WordPress – this button will take you to the main dashboard of WP
- Page Options – all options for particular pages like sliders, sidebars, and much more…
- View Page – this button will open the page in a new window as it is
- Preview – works similarly to default WP preview but for CodibuBuilder content that has not been saved or published
- Settings – set of options for CodibuBuilder

In the next step, let’s discuss the panel on the right side of the thin stripe. This section will load the contents of the options on the thin bar on the right. So if we want to add elements, they will show up here; if we want to use the revision, their list will appear instead, etc…

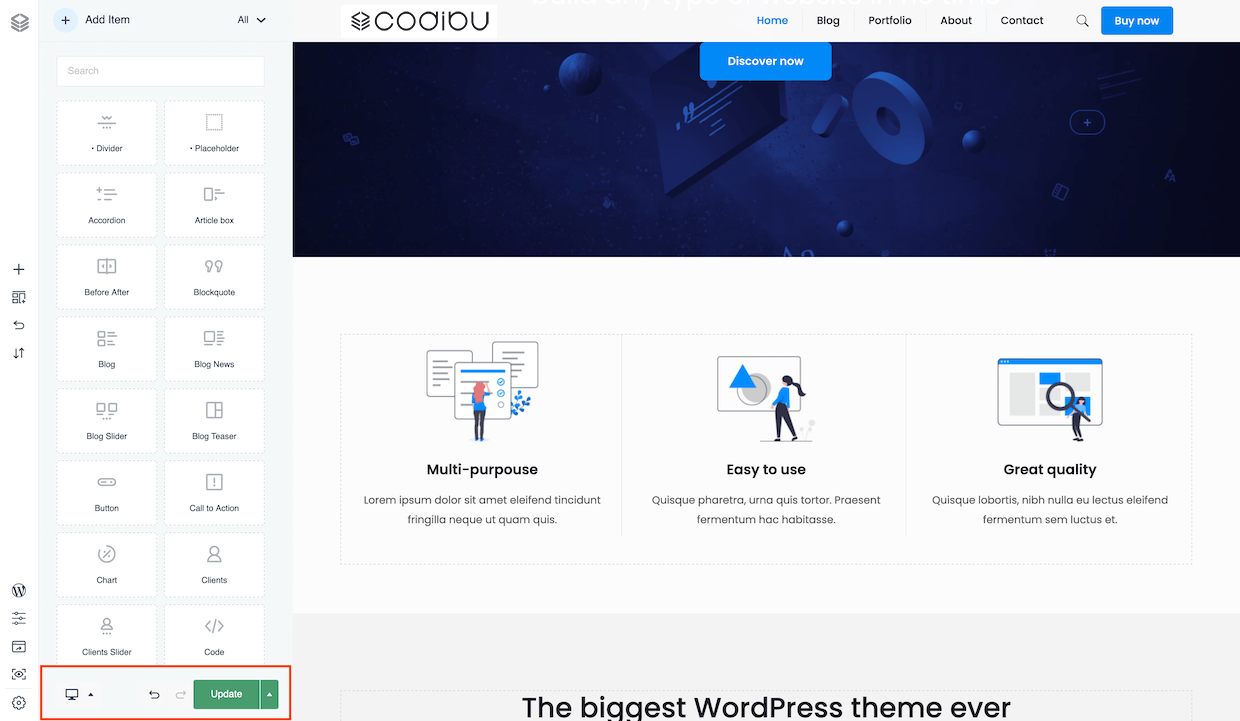
Lastly, let’s look at the bar at the bottom with a few options. Starting from the left side, we have here the following options:
- Responsive mode, this option lets you switch between desktop, mobile & tablet for even greater control of the layout
- Redo & Undo, if you made a mistake and want to go back to the previous step, simply use one of these buttons
- Update, just like the default WP button, it lets you update, publish or save as draft