How to use
This chapter will focus on building the content using Wraps and Elements.
Let’s start with what the Wrap is. It’s a block where we can add elements. You can choose from included wrap layouts or create your own. The wrap options bar is grey color and each has the following options (starting from the left):

- + & – these icons let you increase or decrease the size of the current wrap
- 1/1 this is the size of the actual wrap
- +Item by clicking, the popup with all available elements will appear
- The pencil icon, when clicked, will open a window with all options available for that specific wrap. You can also double-click on the wrap to perform the edit action
- The clone icon, when clicked it will close that specific wrap
- The trash icon, when clicked, will remove that specific wrap
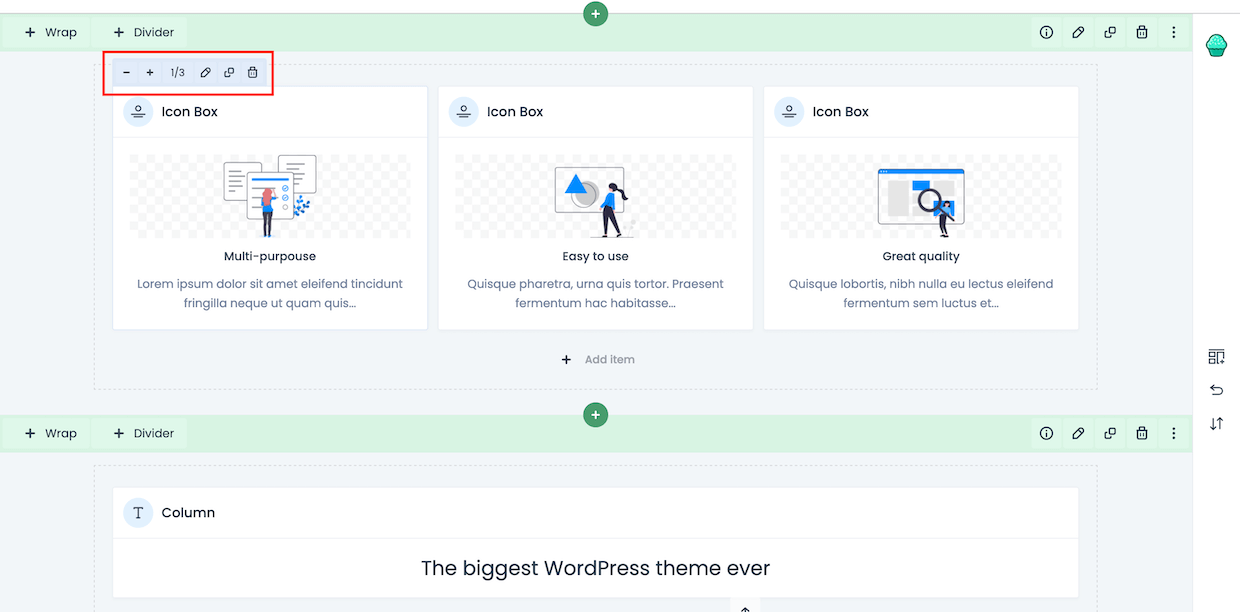
Let’s finally move to adding and editing elements. They can be added inside Wraps only, and you can add as many as you like in a single wrap. The element options bar is always blue in color and has similar options to Wrap.

- + & – these icons let you increase or decrease the size of the element
- 1/1 this is the size of the actual wrap
- The pencil icon, when clicked, will open a window with all options available for that specific element. You can also double-click on the element to perform the edit action
- The clone icon, when clicked will close that specific element
- The trash icon, when clicked, will remove that specific element