How to use
Let’s start with the first one, Section. It is a block where you can put Wraps inside. The section has many options like background (color, image, video), paddings, decorations, and much more. This block and its settings give you nearly unlimited management possibilities.
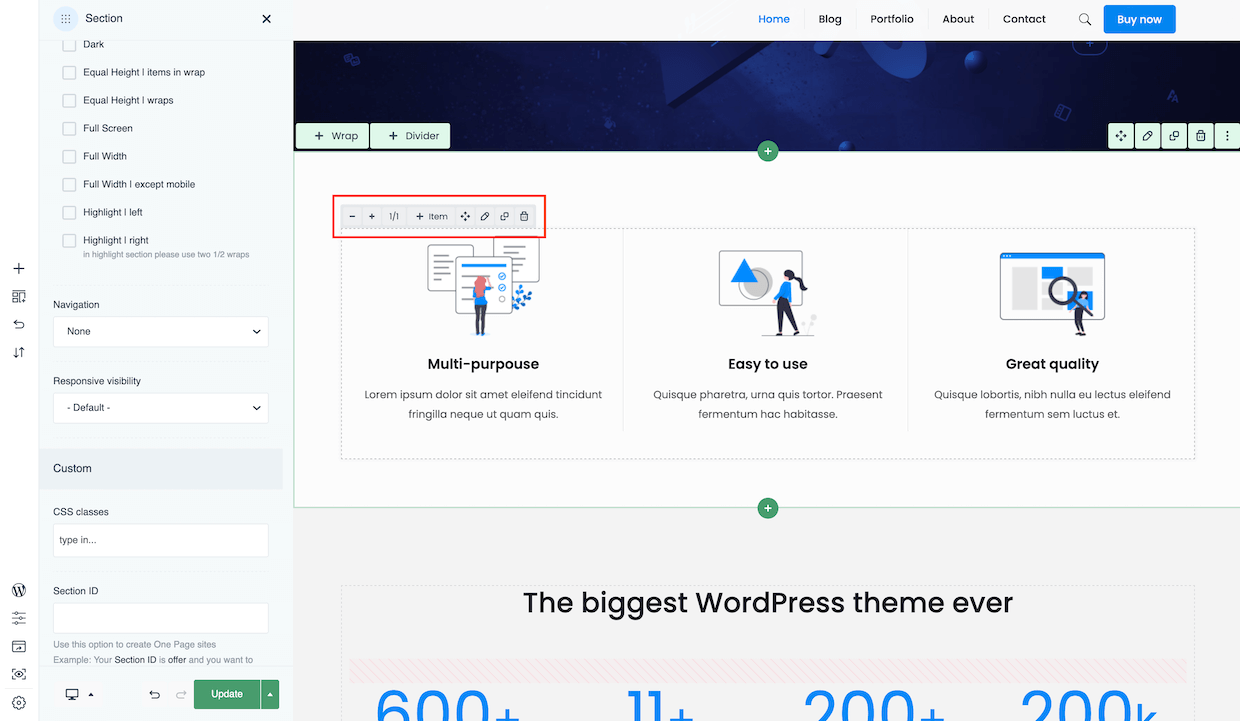
The section options bar is always green and appears when you hover over the specific section, wrap or element inside.
Starting from the left, the bar has the following options:
- +WRAP – this button will add WRAP to the section
- +DIVIDER – this one adds a DIVIDER between rows
- + – this icon in a green circle in the middle adds another section before or after the current section
- Drag – this icon lets you drag & drop section anywhere you like, but you can also drag it from any other position
- The pencil icon, when clicked, will open a window with all options available for the section
- The clone icon, when clicked, will close that specific section
- The trash icon, when clicked, will remove that specific section
- Three dots icon hovering over it will show all the actions and activities for sections like Hide section, collapse, move up, move down, or copy & paste
Again, starting from the left side, the options on the wrap bar are as follows:
- + & – these icons let you increase or decrease the size of the current wrap
- 1/1 this is the size of the actual wrap
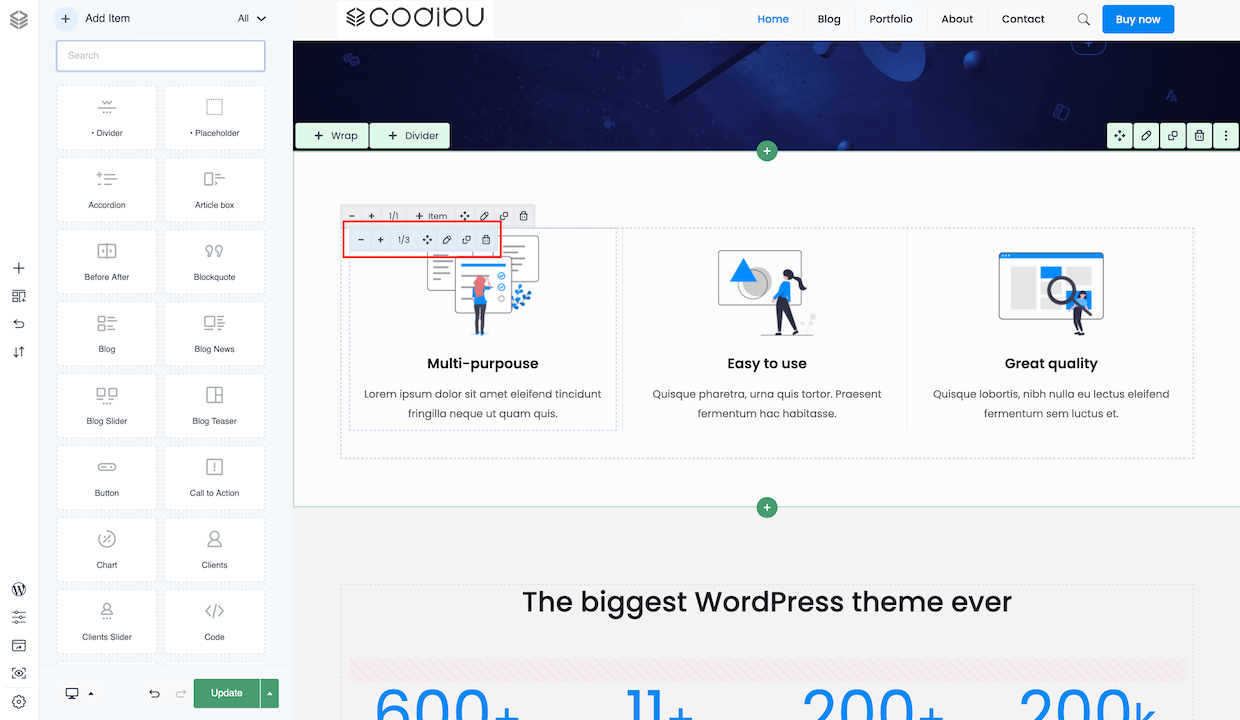
- +Item by clicking, the popup with all available elements will appear
- Drag lets you drag & drop wrap anywhere you like
- The pencil icon, when clicked, will open a window with all options available for that specific wrap. You can also double-click on the wrap to perform the edit action
- Clone icon, when clicked it will close that specific wrap
- The trash icon, when clicked, will remove that specific wrap
The options on the Item bar are similar to those available for the wrap:
- + & – these icons let you increase or decrease the size of the current wrap
- 1/1 this is the size of the actual wrap
- Drag lets you drag & drop wrap anywhere you like
- The pencil icon, when clicked, will open a window with all options available for that specific wrap. You can also double-click on the wrap to perform the edit action
- Clone icon, when clicked it will close that specific wrap
- The trash icon, when clicked, will remove that specific wrap
Quick Tip!
Right click
For even smoother work, you can use the right click of the mouse to manage the content in the live builder.
Quick Tip!
Editor size adjustment
If you hover your mouse over the thin line between the content editor on the right and the bar on the left, you can resize the editor as you like.