How to use WooCommerce Attribute Swatches
With the CodibuTheme V25, you can create custom attribute swatches for products like colors, buttons, or images. Below, in a few steps, we will try to explain the process of adding your attributes as simply as possible.
Adding Attributes
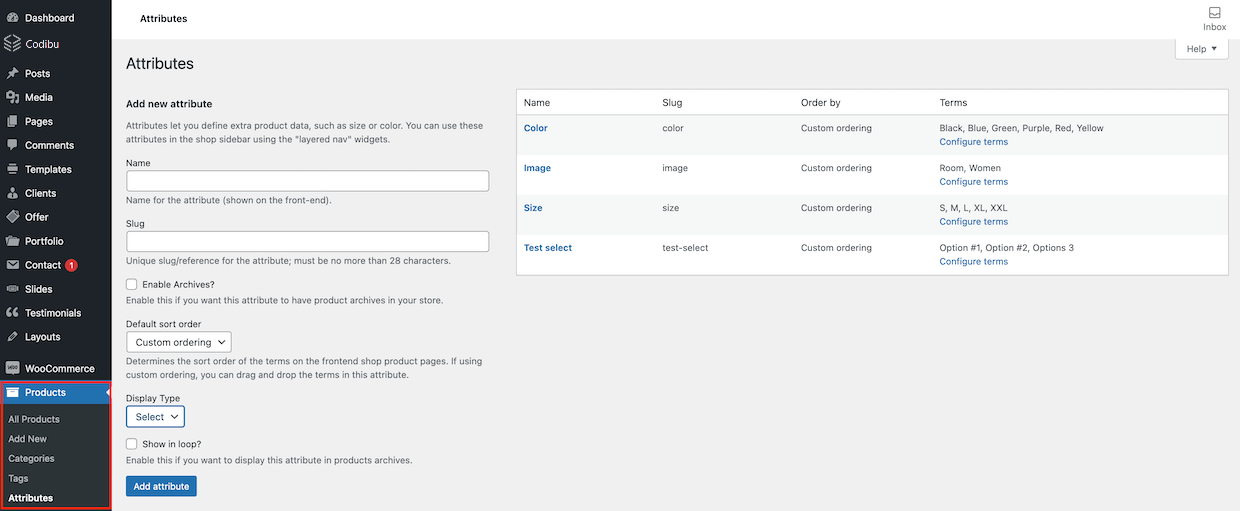
To add custom attributes, please navigate to Products > Attributes

On the left side, you have an option to add new attributes, but the list of already existing ones is on the right. All you have to do to add a new attribute is populate fields like Name or Slug and click the Add attribute button.
Adding Terms to an Attribute
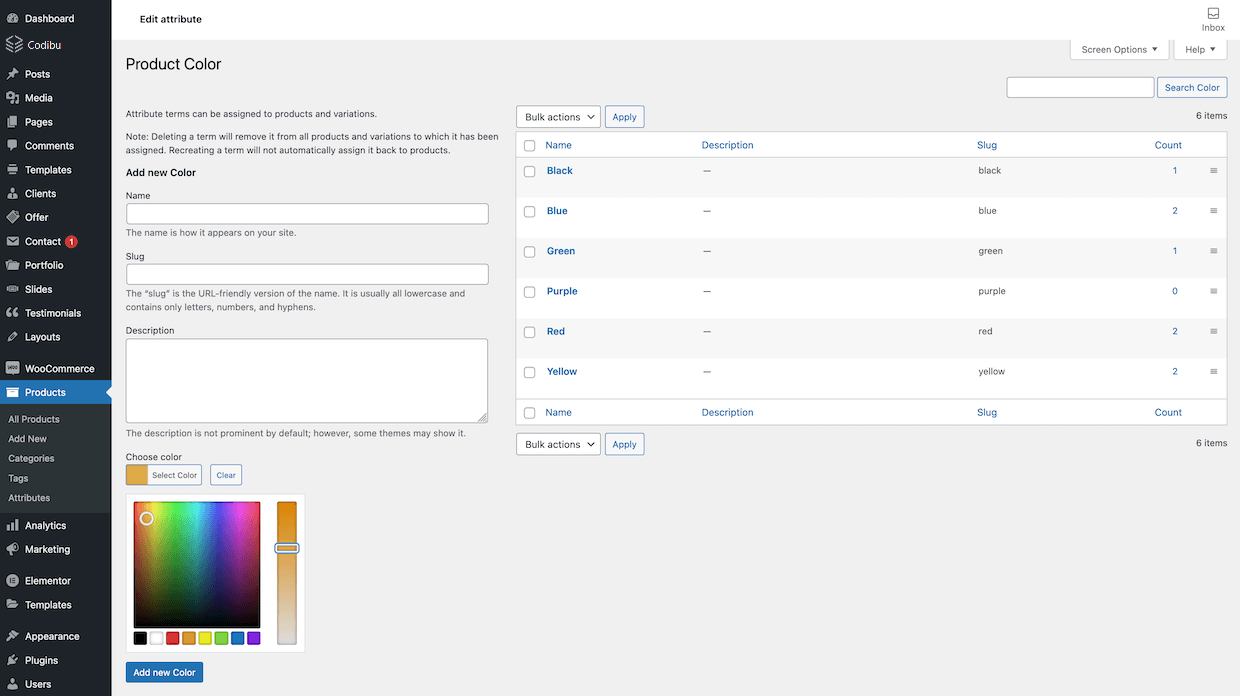
Once you have added a new Attribute, you can add Terms to that Attribute. To do this, click Configure Terms button next to the specific Attribute.

As in the case of adding an Attribute, on the left, we have the option of adding new Terms, while on the right is a list of them.
Adding Attributes to Product
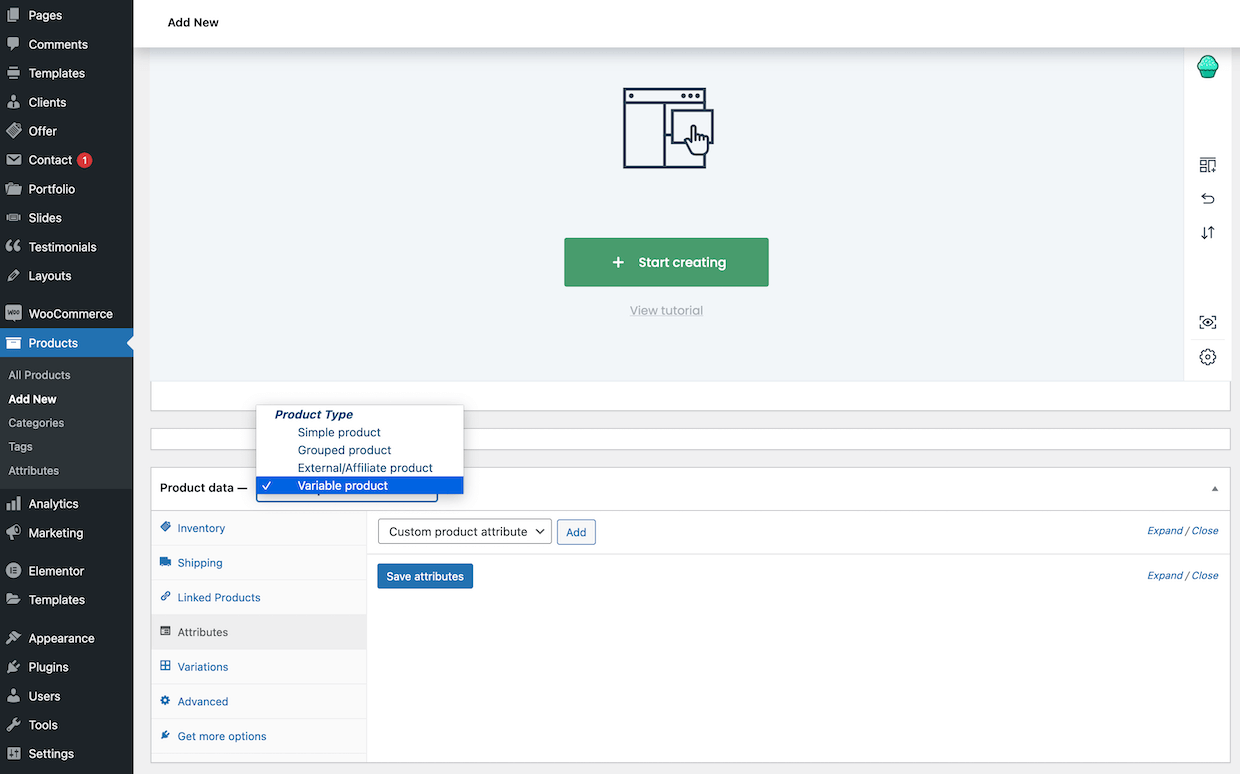
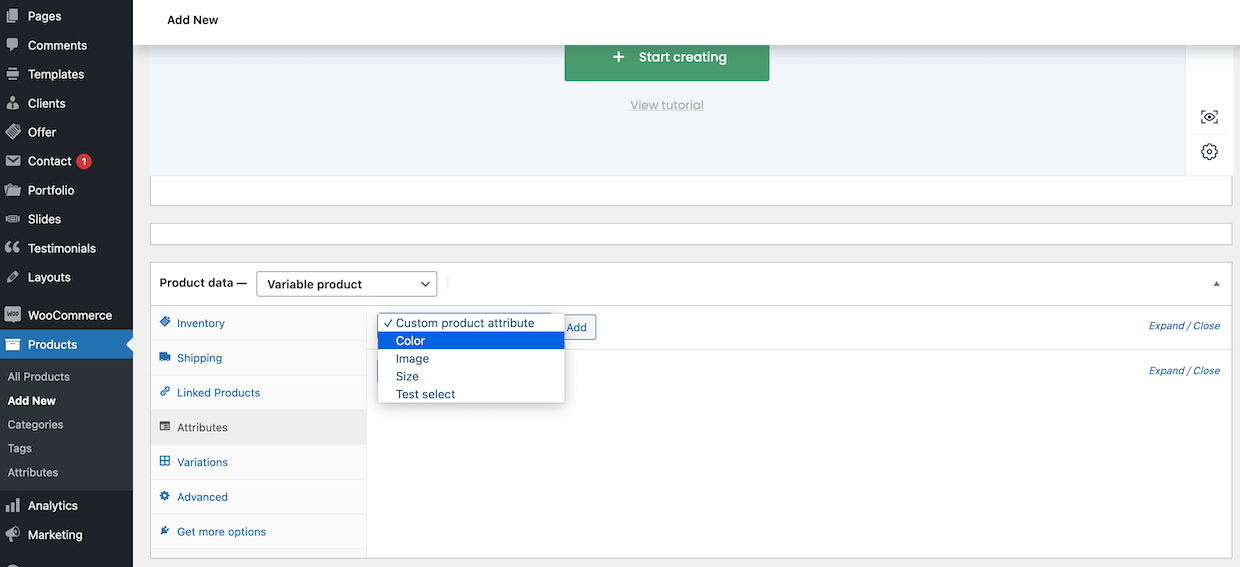
Once you have added Attributes and configured its Terms, you can assign them to individual products. This can be done from the edit/add product level. From the dropdown list of product data, please select Variable Product.

In the next step, you can select attributes from the list for that specific product you are working on and click Add button. The attributes available in the selection are the same ones that were created above.

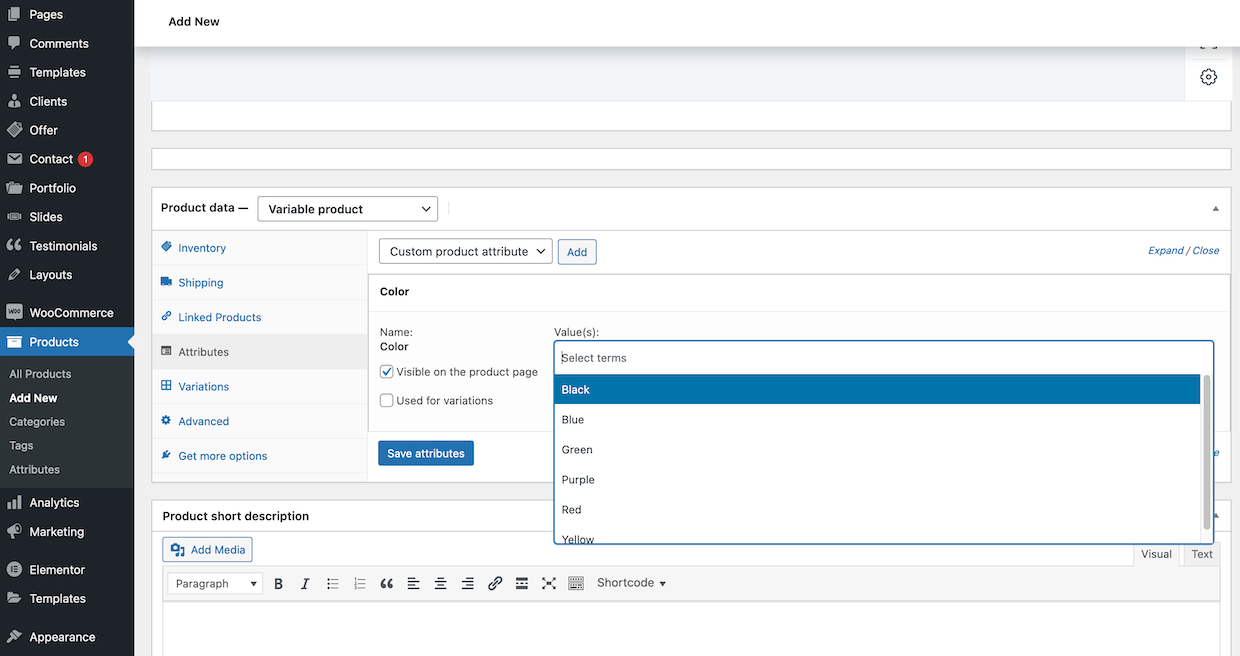
Finally, you can set specific values for different attributes. Of course, you can add various attributes to the same product.

Adding Product Variations
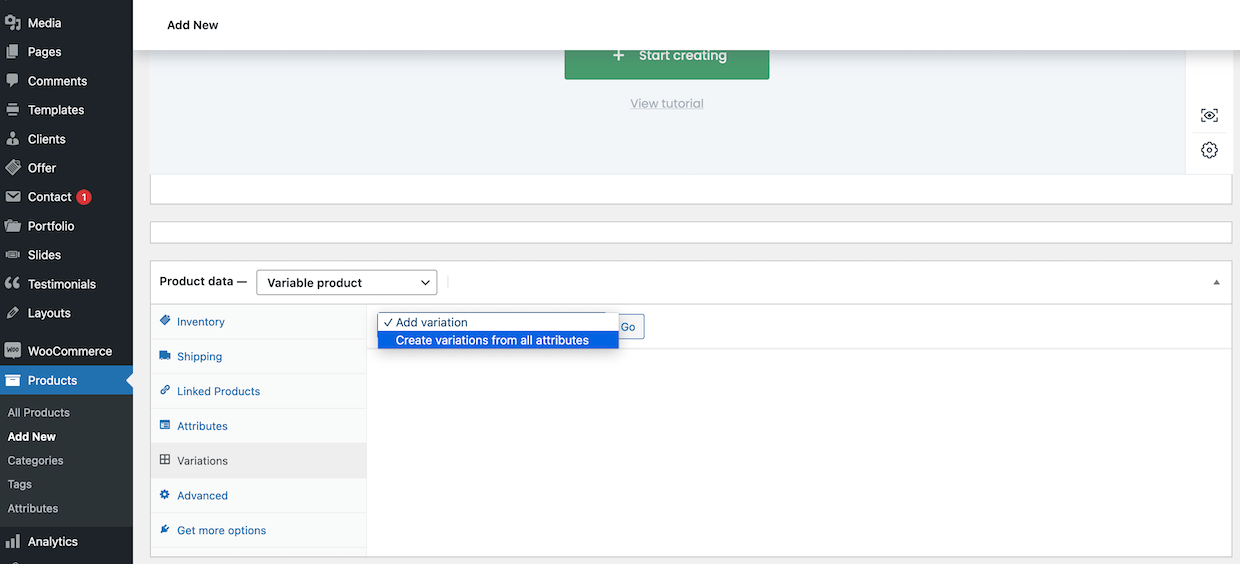
Once you have added custom product attributes, you can finally create variations of products. To do that, please choose the Variations tab on the list. There are two ways to populate product with variations:
- Create variations from all attributes automatically
- Add variations manually one by one