Positioning
With CodibuTheme, we have rebuilt Sections & Wraps based on CSS Flexbox. It means that spacing and positioning are highly flexible, and layouts can be as advanced as ever.
Below, we will try to explain it in detail using a specific example from one of the pre-built websites.
What is CSS Flexbox?
The Flexbox Layout aims to provide a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and dynamic.
The main idea behind the flex layout is to allow the container to alter its items’ width/height (and order) to fill best the available space (mainly to accommodate all kinds of display devices and screen sizes). A flex container expands items to fill open free space or shrinks them to prevent overflow.
For more details, we recommend reading this article.
In CodibuTheme V26 with (previously known as Codibu Builder), you will find flexbox settings under the Positioning tab for Sections & Wraps. These options will help you quickly build layouts that have not been possible until now.
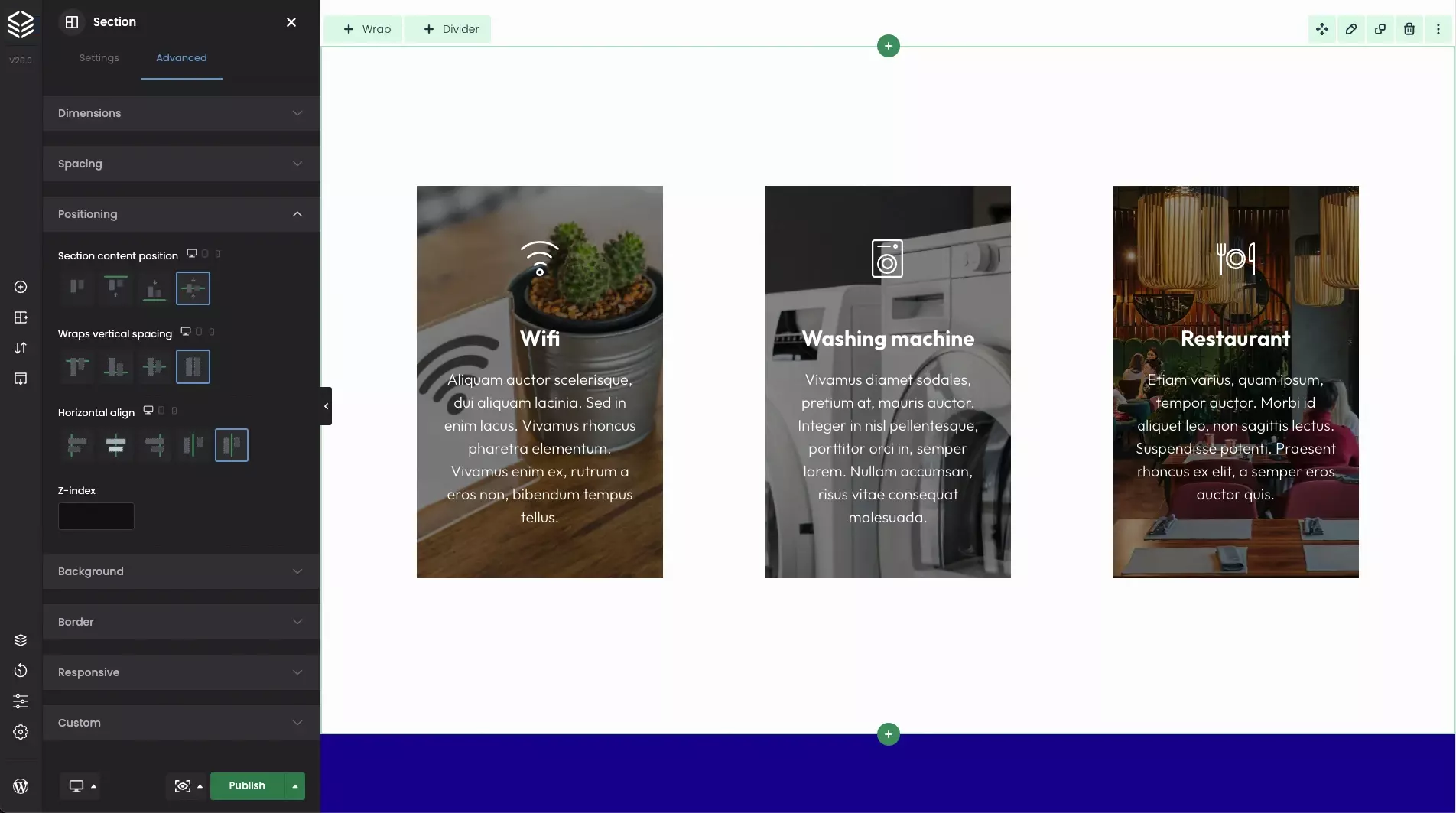
In Section, you will see three options: Section Content Position, Wraps Vertical Spacing, and Horizontal Align.
For Wrap, there are four options: Wrap Position, Wrap Content Position, Elements Vertical Align, and Elements Horizontal Align.
Section
First, let’s focus on the options for the Section.
Section content position
To align content inside the Section, its height has to be higher than wraps with the content inside. Therefore, if you set custom dimensions for the Section, you can control the position of elements inside with the following options.
- Top
This option will stick the content inside to the very top. The green line around indicates the section boundaries.
- Bottom
This option will stick the content inside to the very bottom. The green line around indicates the section boundaries.
- Center
This option will align the content inside vertically. The green line around indicates the section boundaries.
Wraps vertical spacing
If for some reason, you need to align the wraps in the Section concerning each other, you can do it with this option easily. This option is beneficial when the wrap height is different.
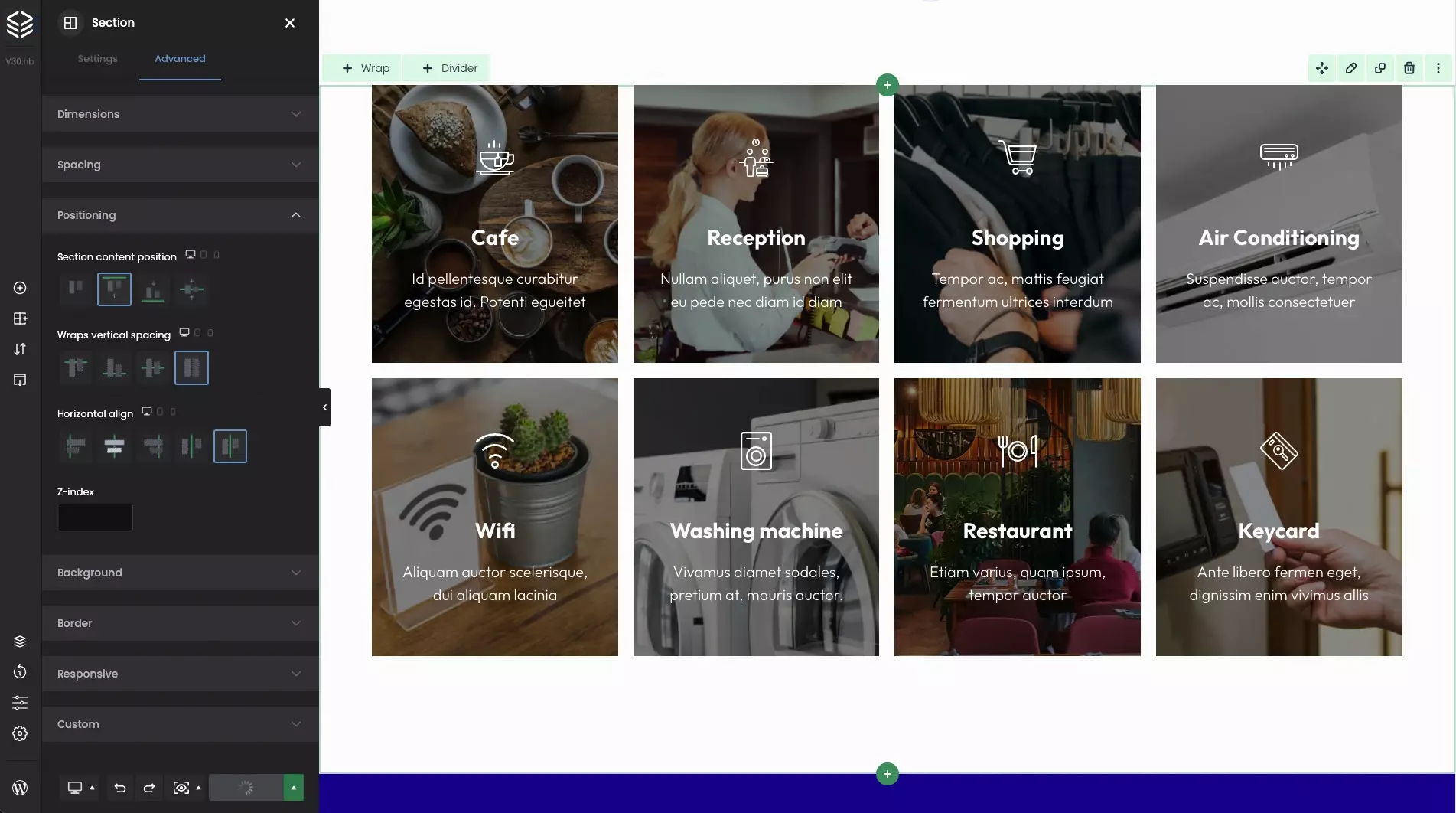
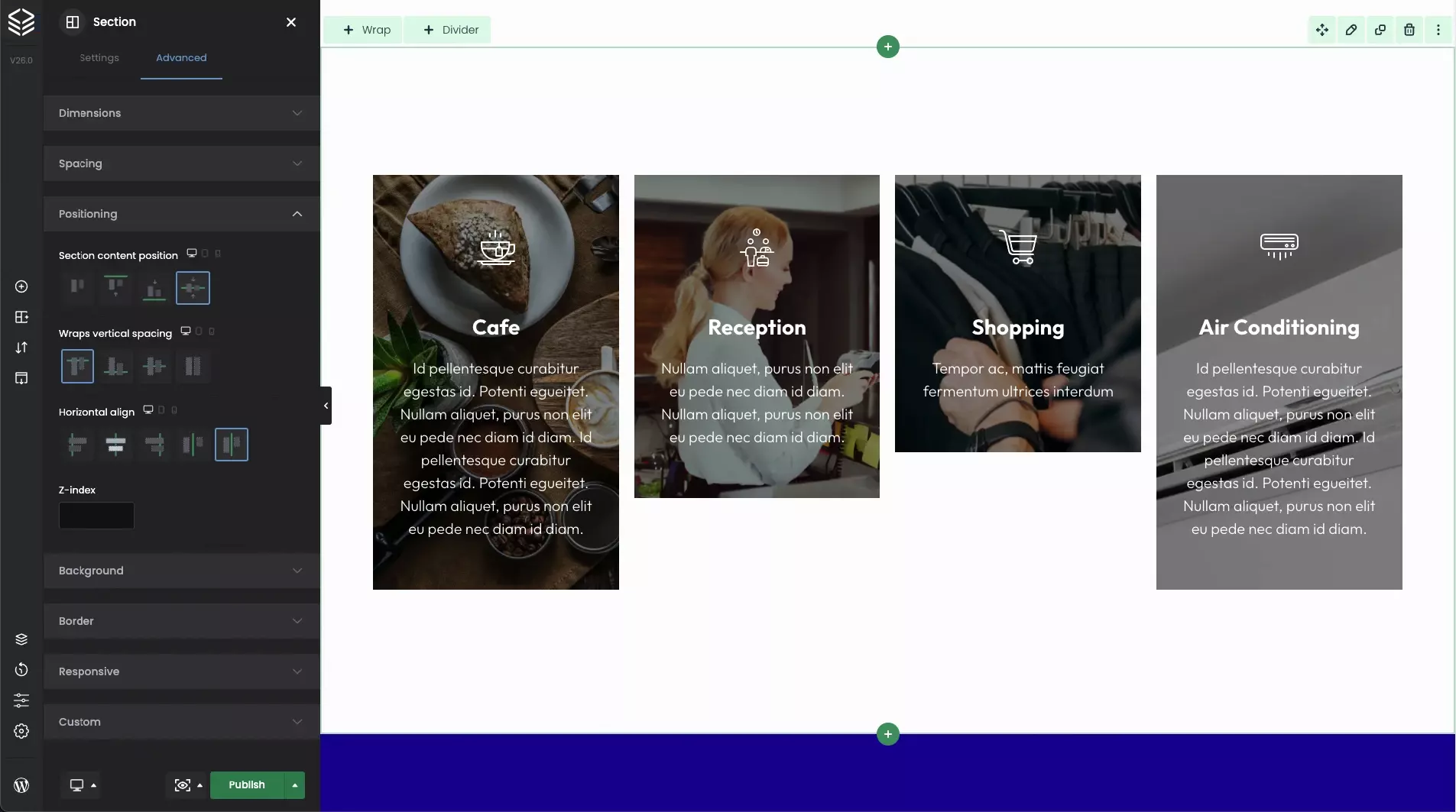
- Top
Using this option, the content in the wraps will be aligned to the top.
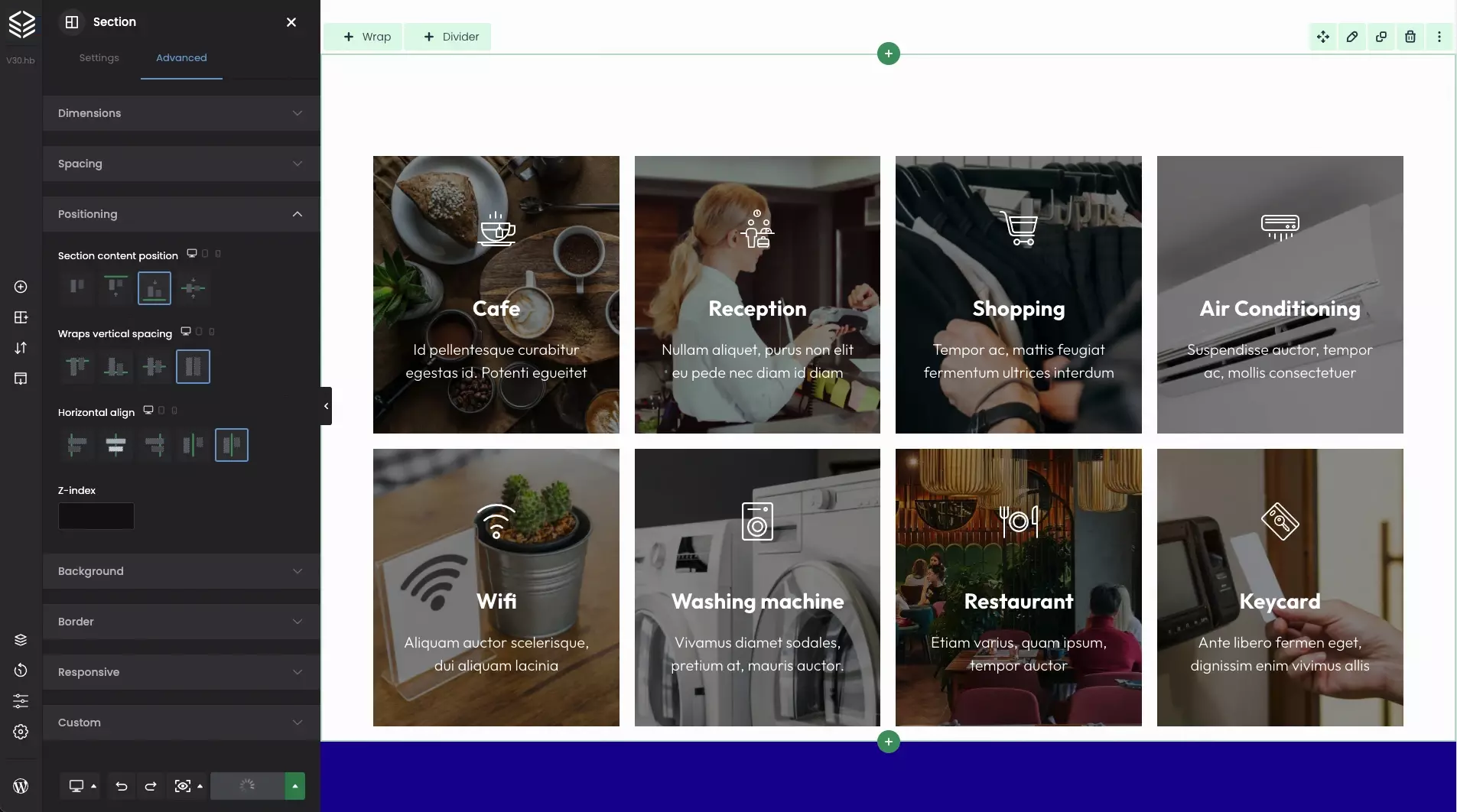
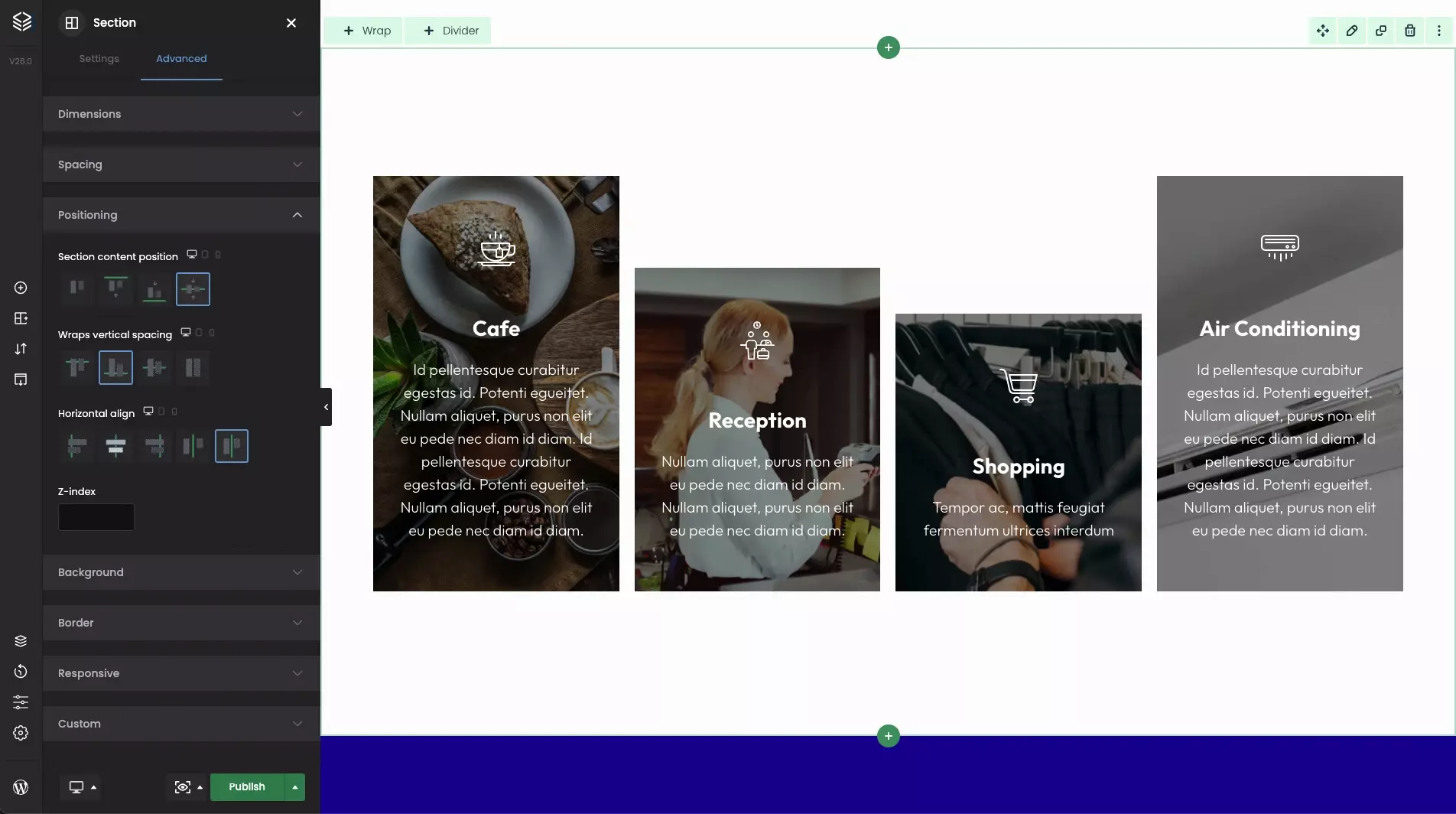
- Bottom
Using this option, the content in the wraps will be aligned to the bottom.
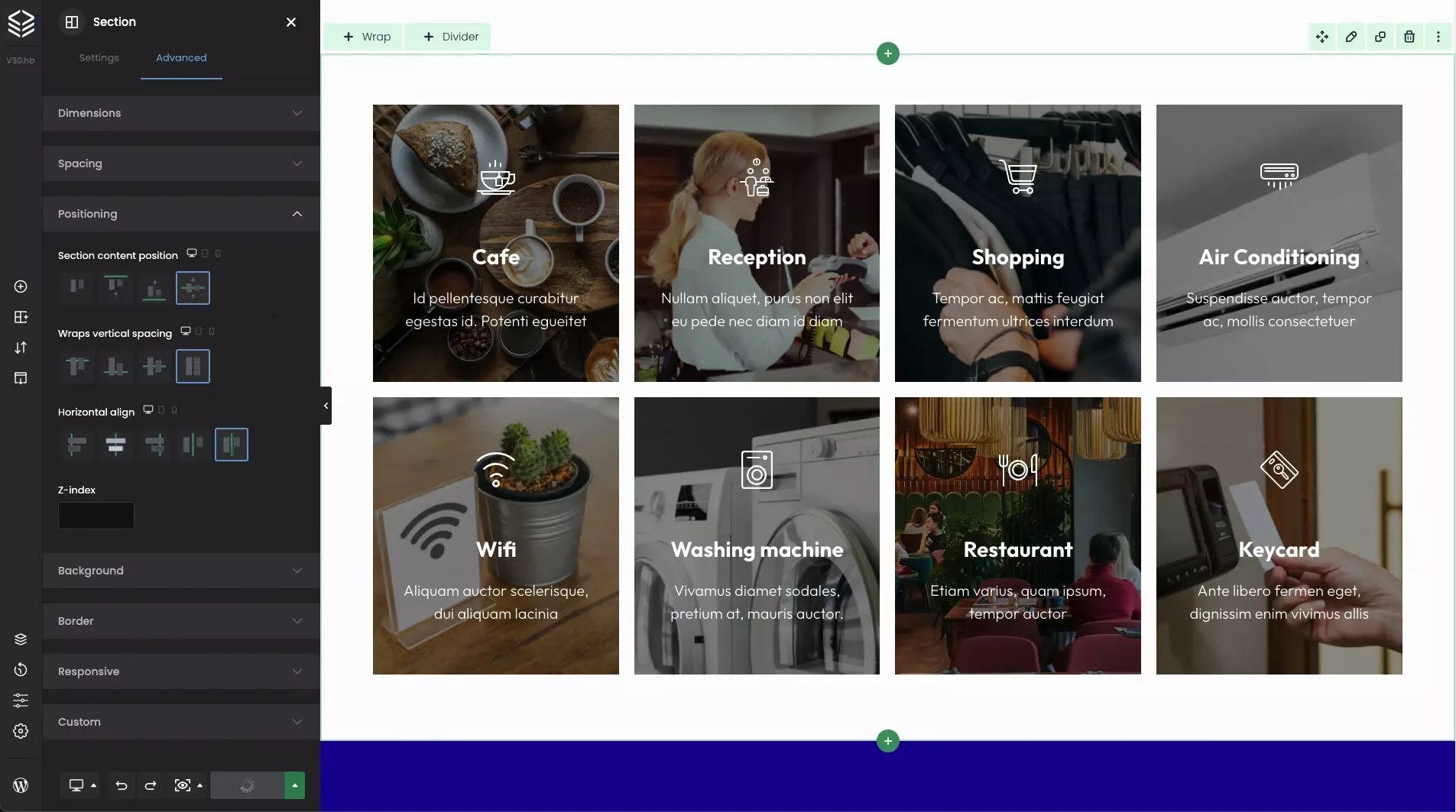
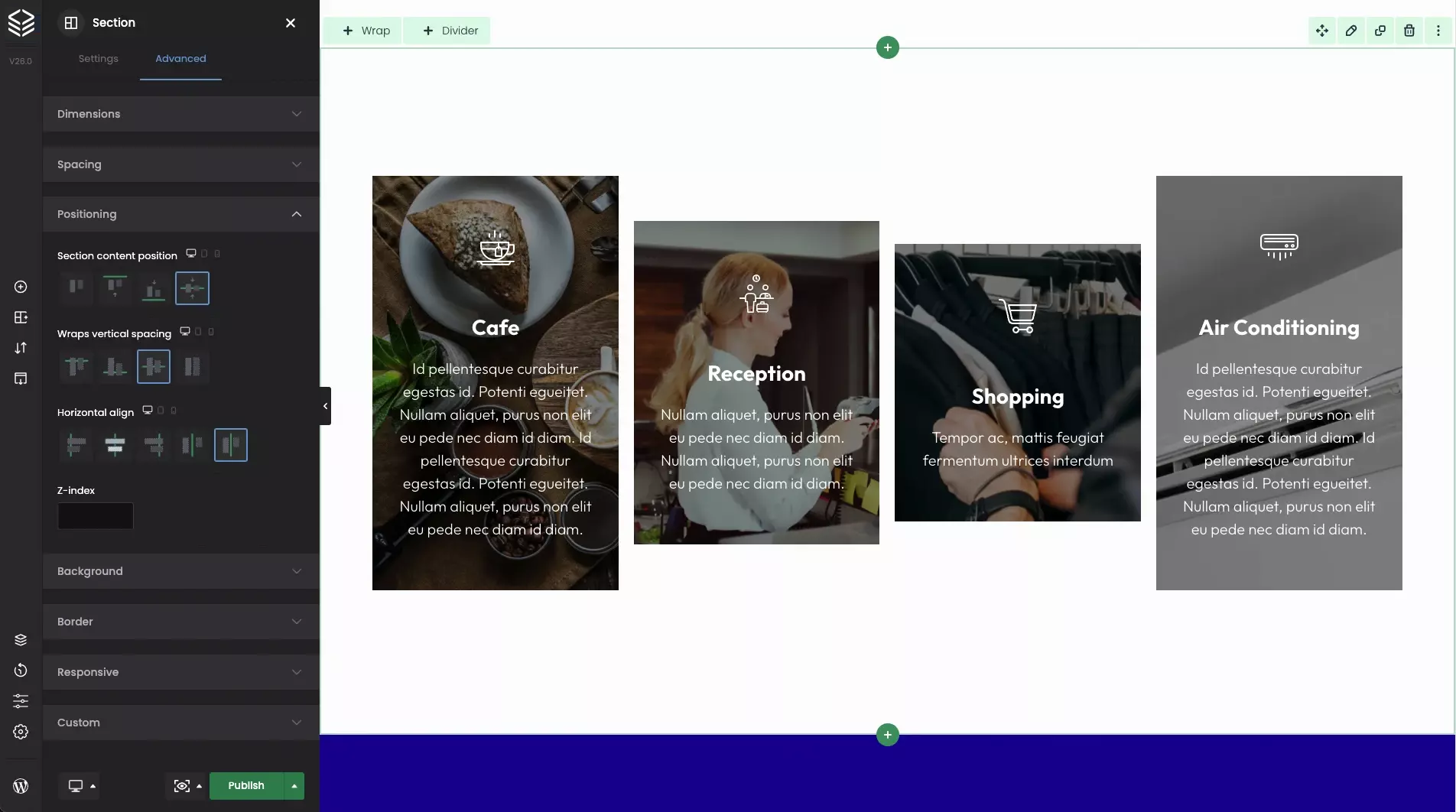
- Center
By using this option, the content in the wraps will be aligned vertically concerning each other.
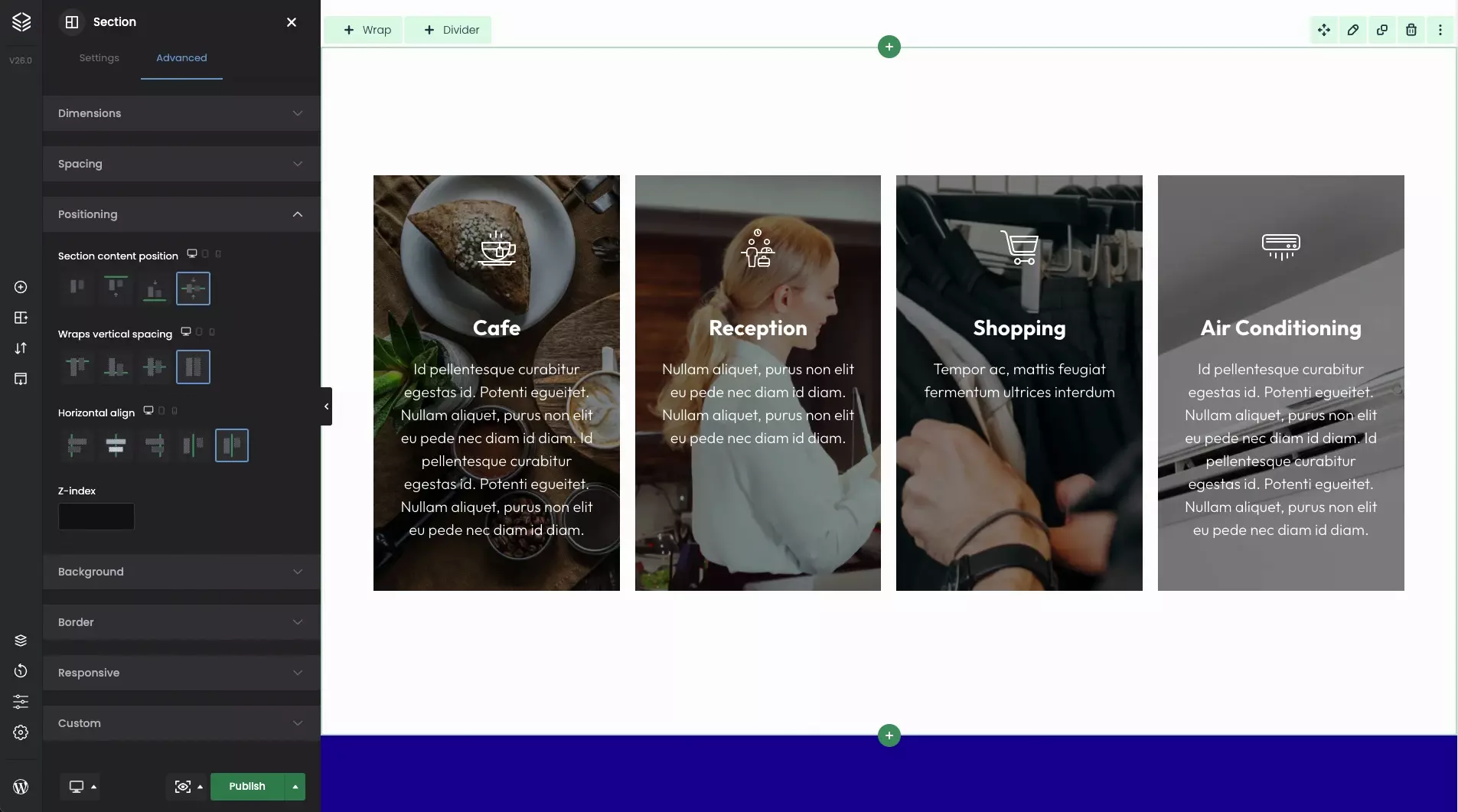
- Stretch
Using this option, the content in the wraps will be stretched so that they are all equal, and of the same height.
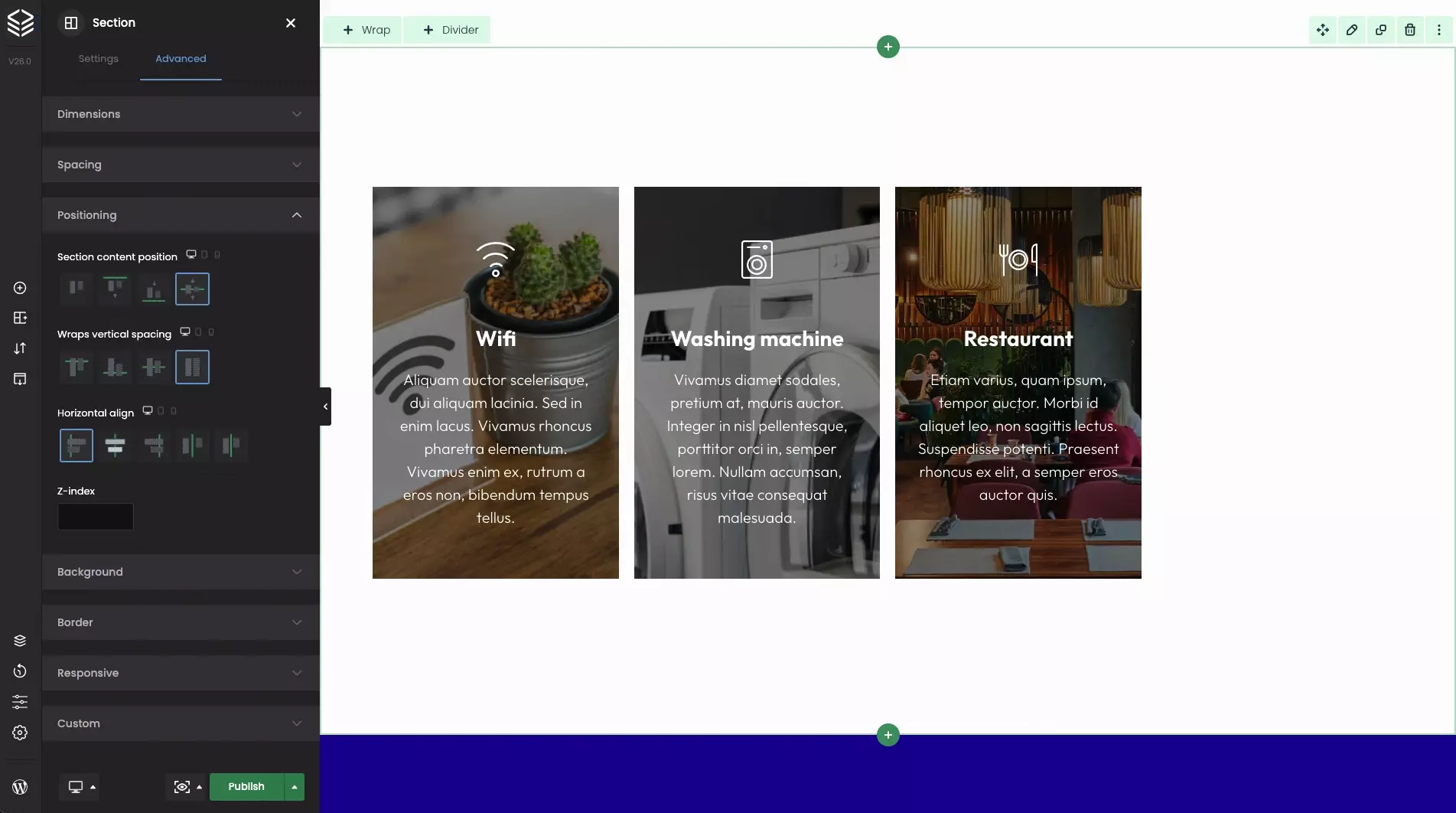
Horizontal align
Within this option, it is possible to align wraps horizontally. Please note that space is required to manage wrap alignment. For example, if you have 2 x 1/2 or 3 x 1/3 elements, there would be no space to move wraps horizontally. Let’s go through the criteria below to illustrate the situation better.
- Left
All wraps will be aligned to the left when this option is set.
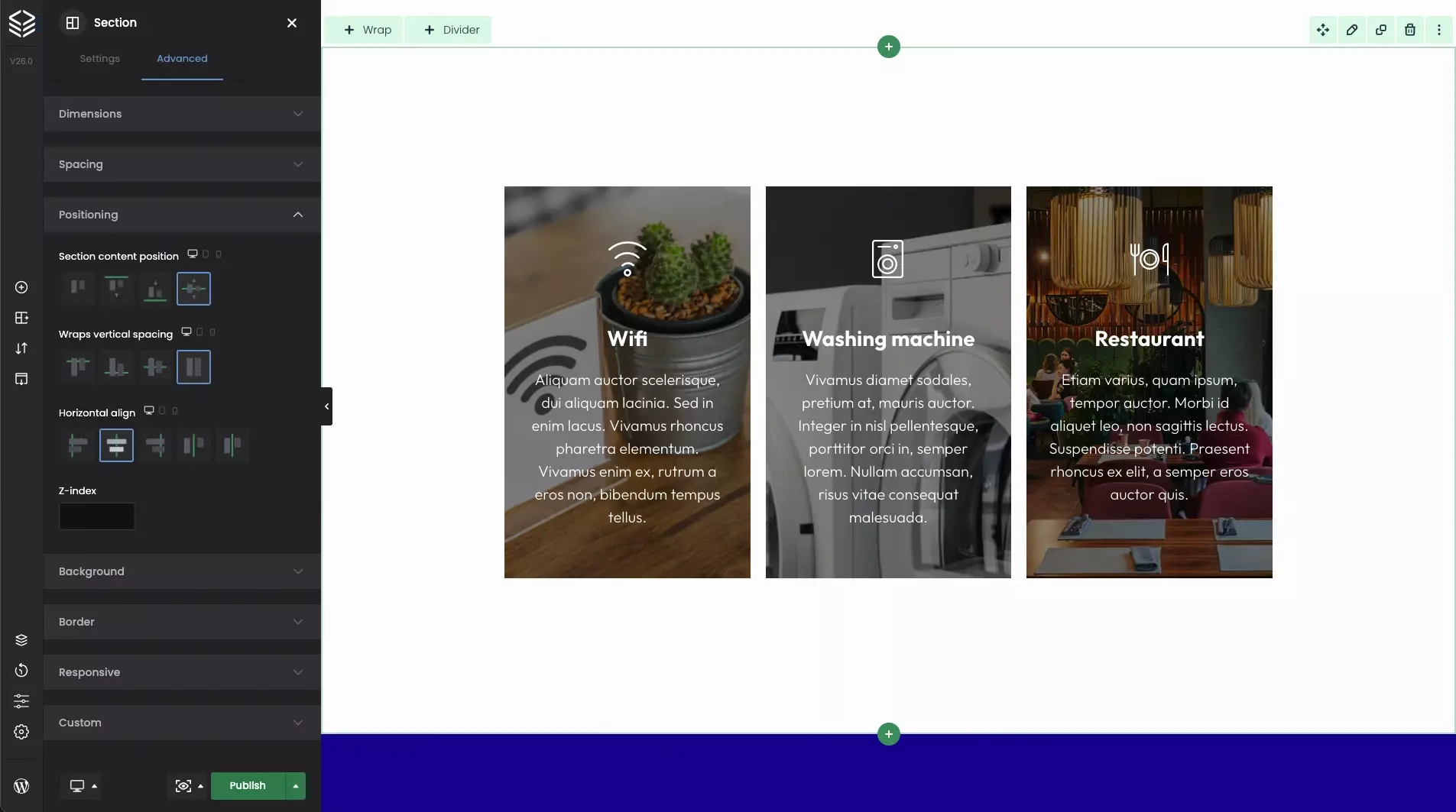
- Center
When this option is set, all wraps will be centered.
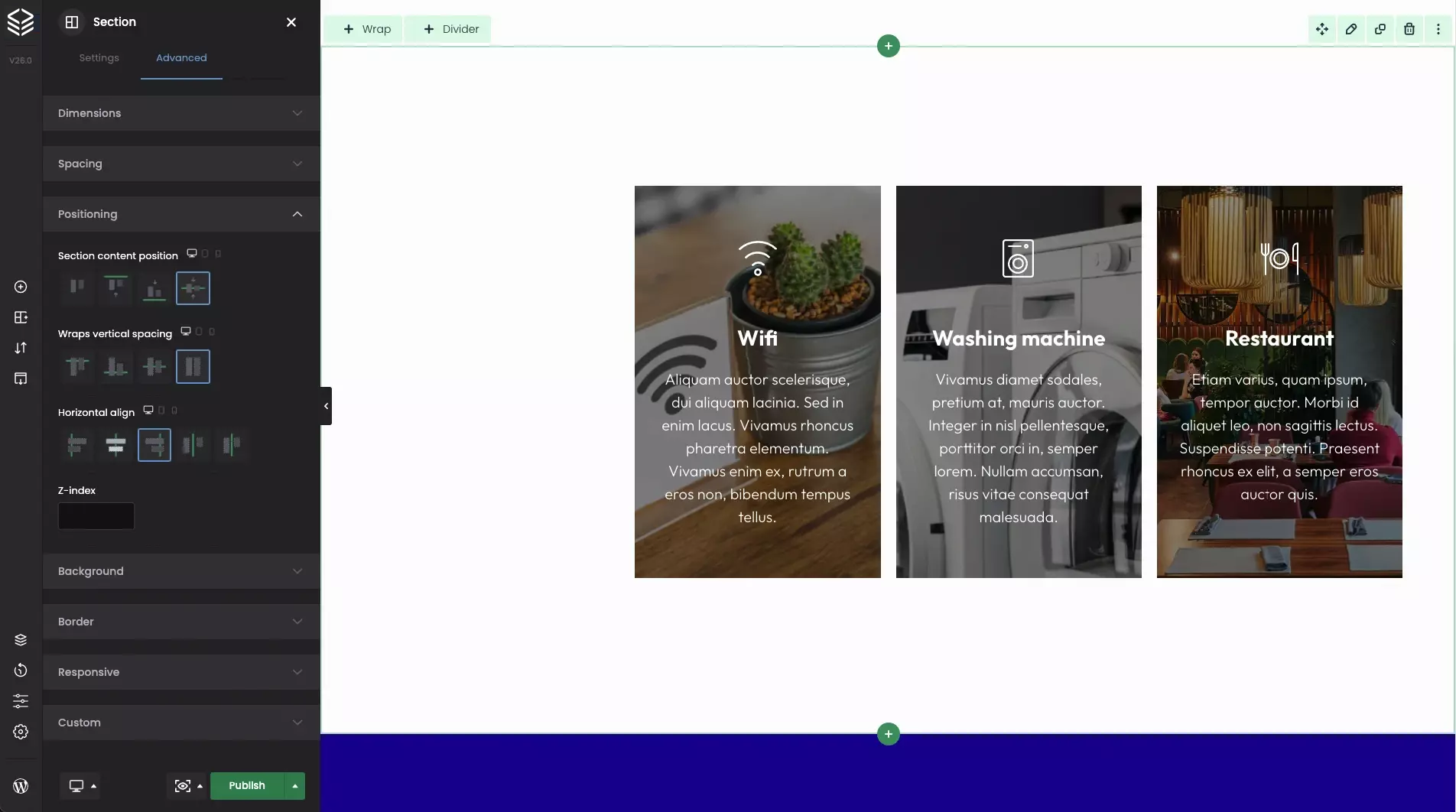
- Right
By using this option, wraps will be aligned to the right.
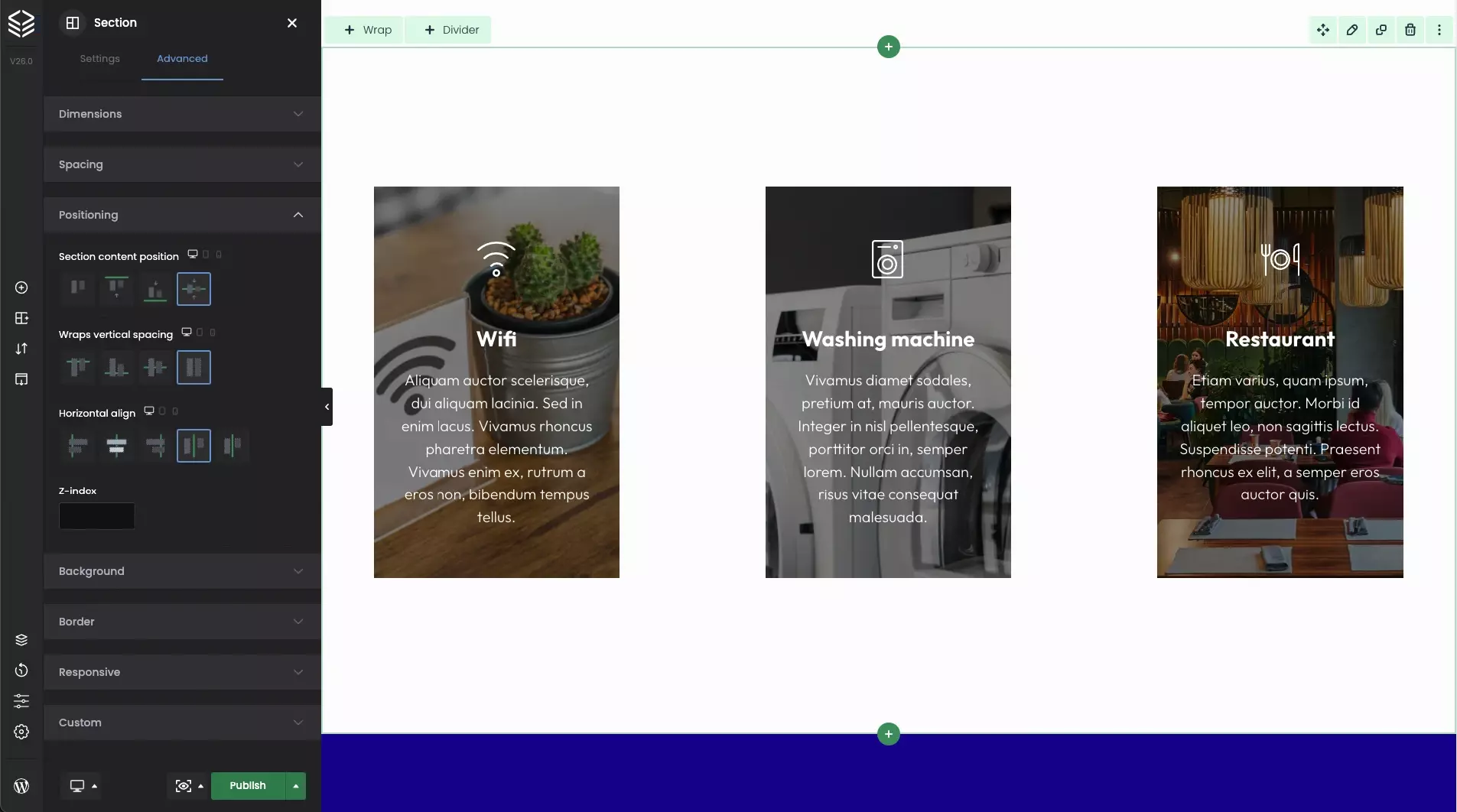
- Space Between
This option allows horizontal space between each Wrap to be exactly the same.
- Space around
This option allows horizontal space around each Wrap to be exactly the same. Compared to the previous option, in this case, the distance between the wraps will be precisely the same as from the edge of the page to the outer wraps.
Wrap
In this part, we will focus on the positioning options for individual wraps and their content.
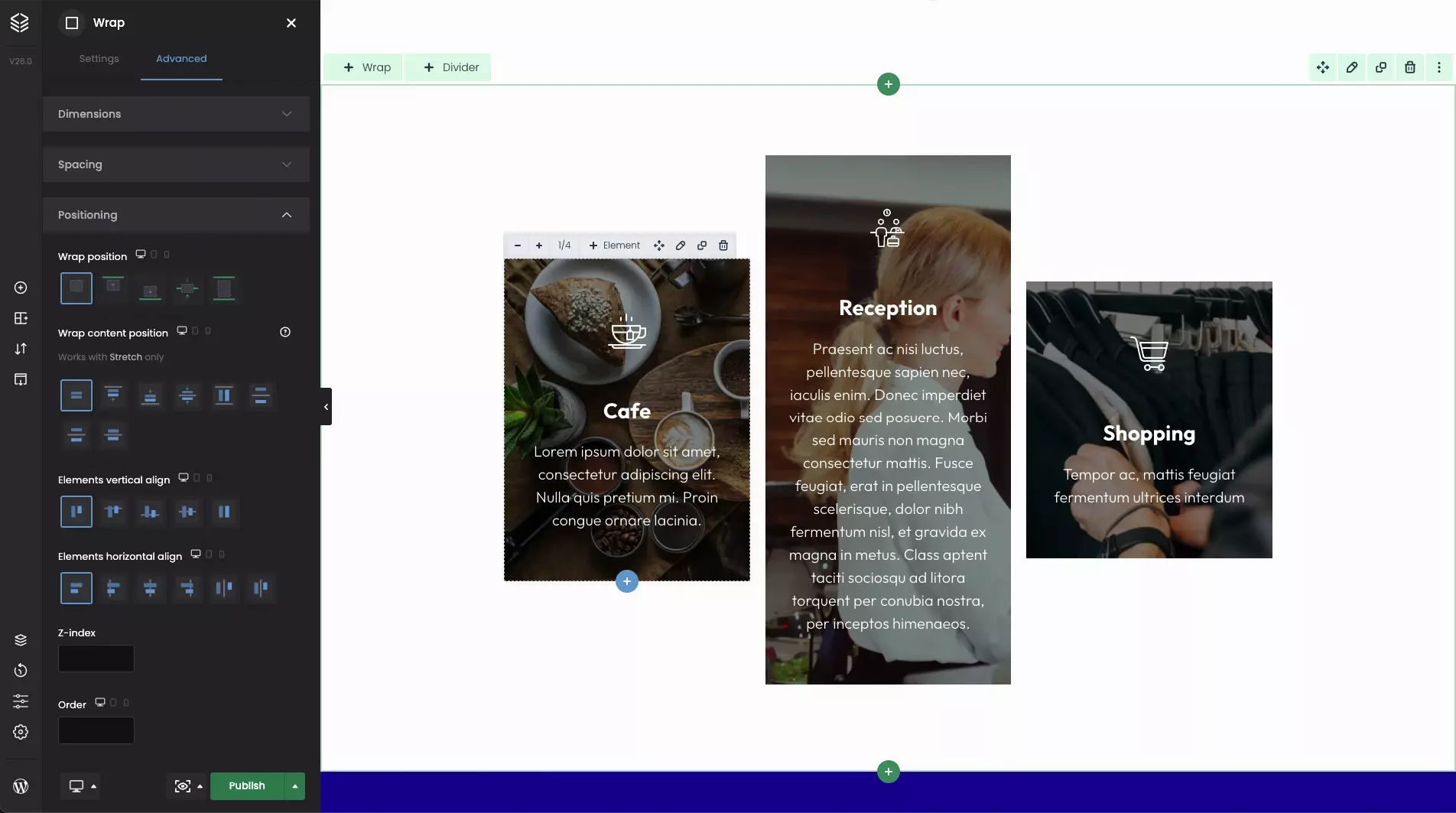
Wrap position
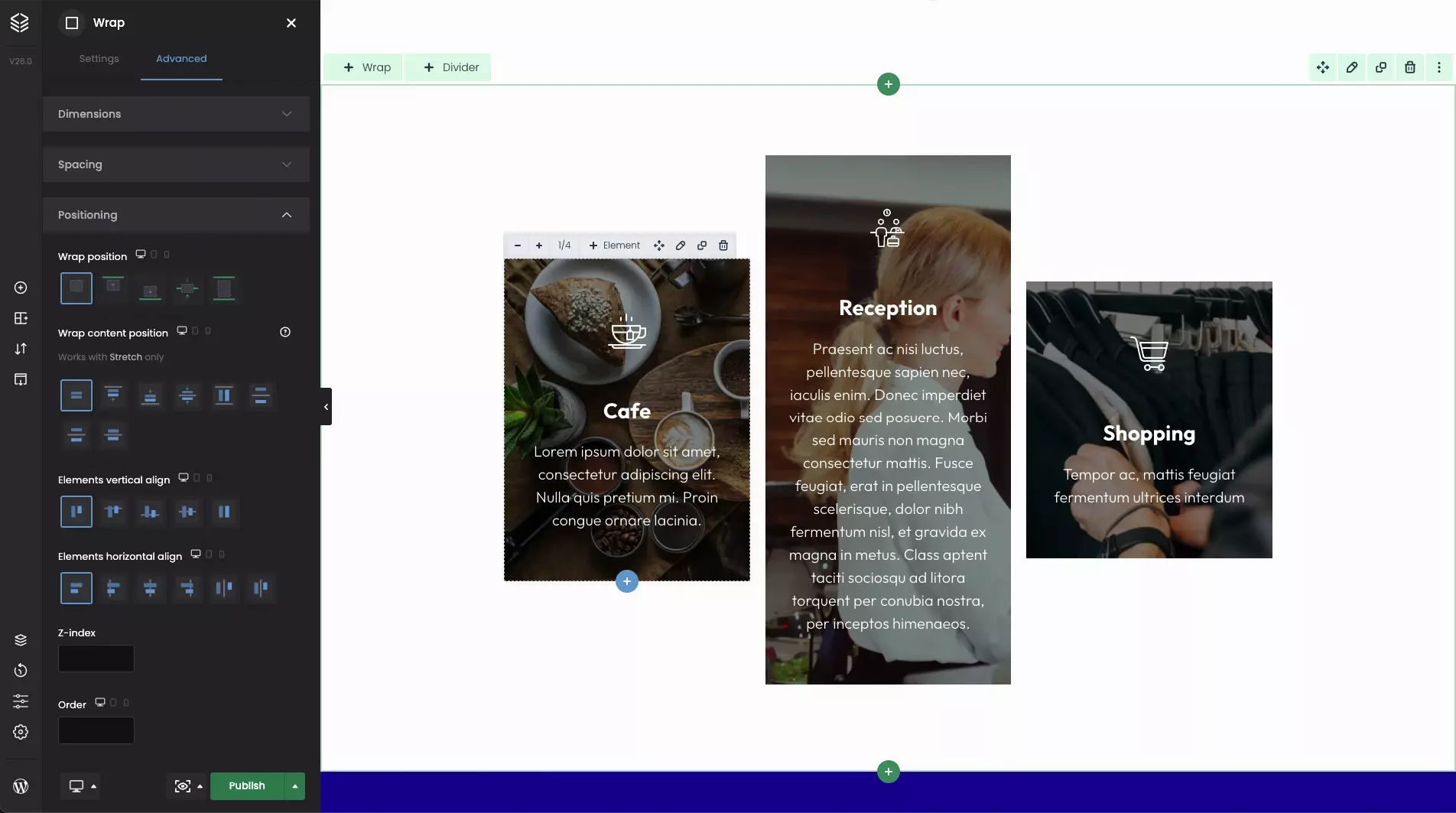
Let’s say we have three wraps where the content inside each is of a different size. For a better explanation, we aligned wraps in Section horizontally by default. While explaining the various options, we will focus on positioning the first Wrap with the “Cafe” title.
- The default setting is the default option; a single wrap will follow what was selected for the Section. Hence the horizontal alignment of all wraps mentioned above.

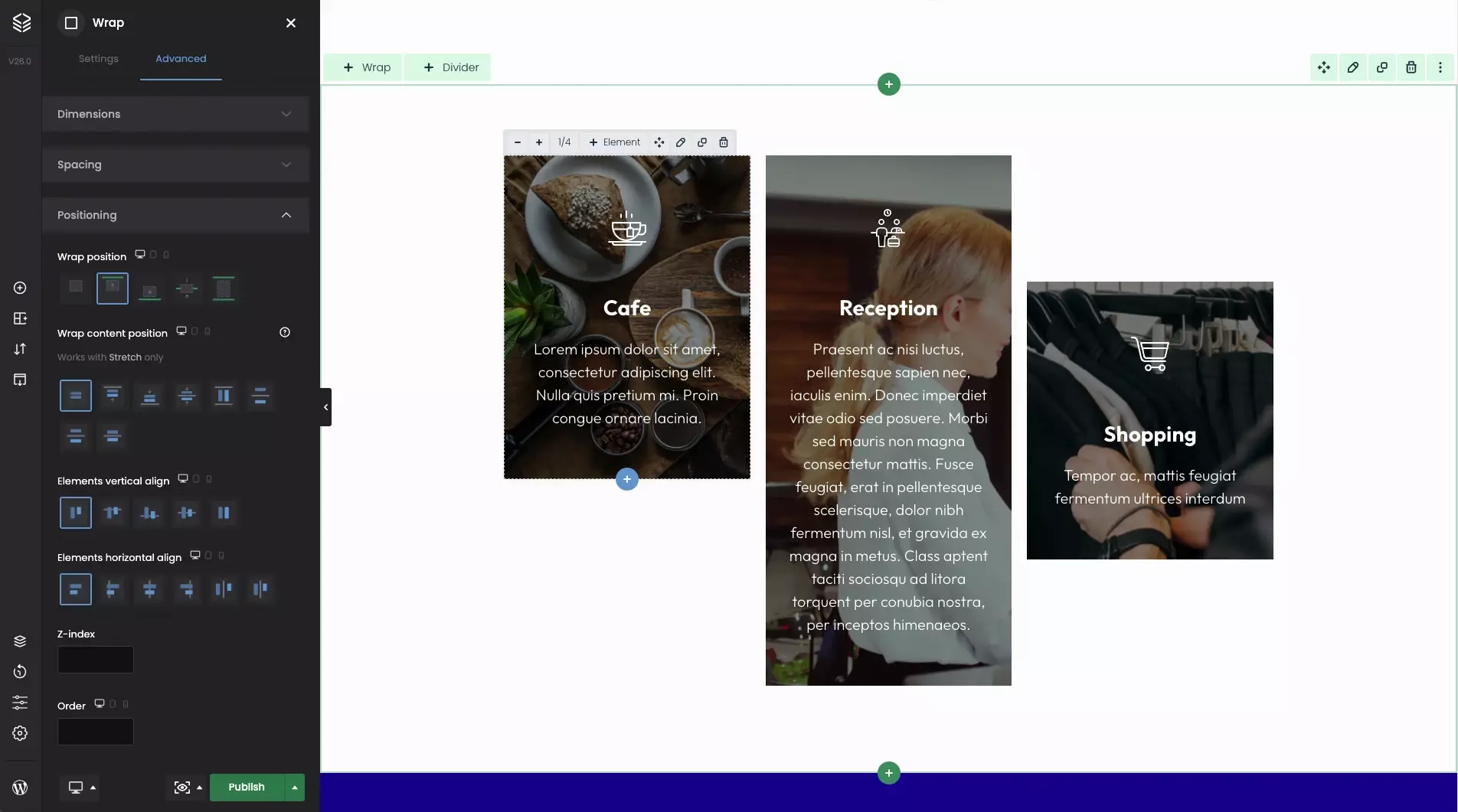
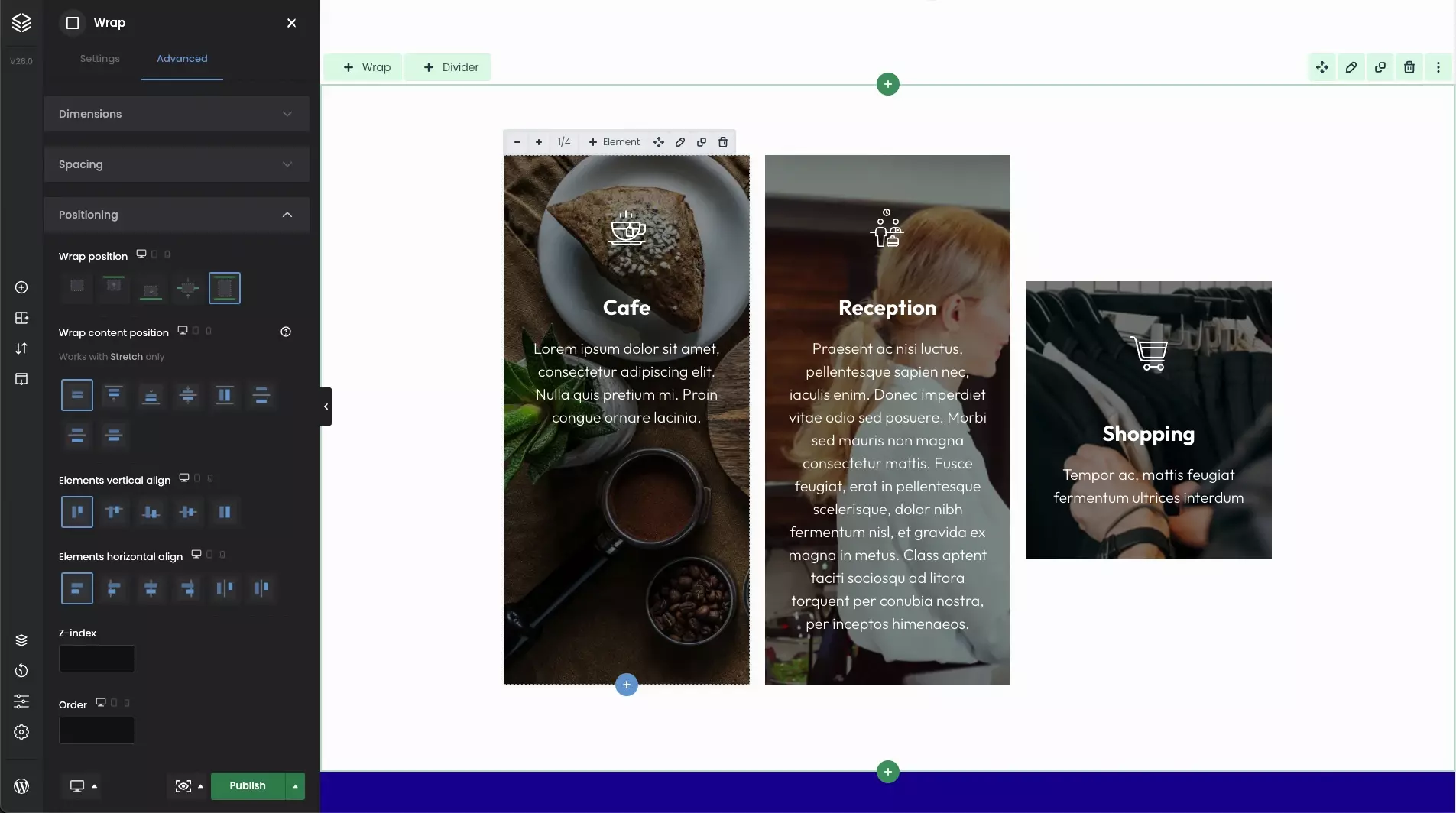
- TopWhen this option is set, only the first Wrap will be aligned with the top edge of the topmost Wrap.

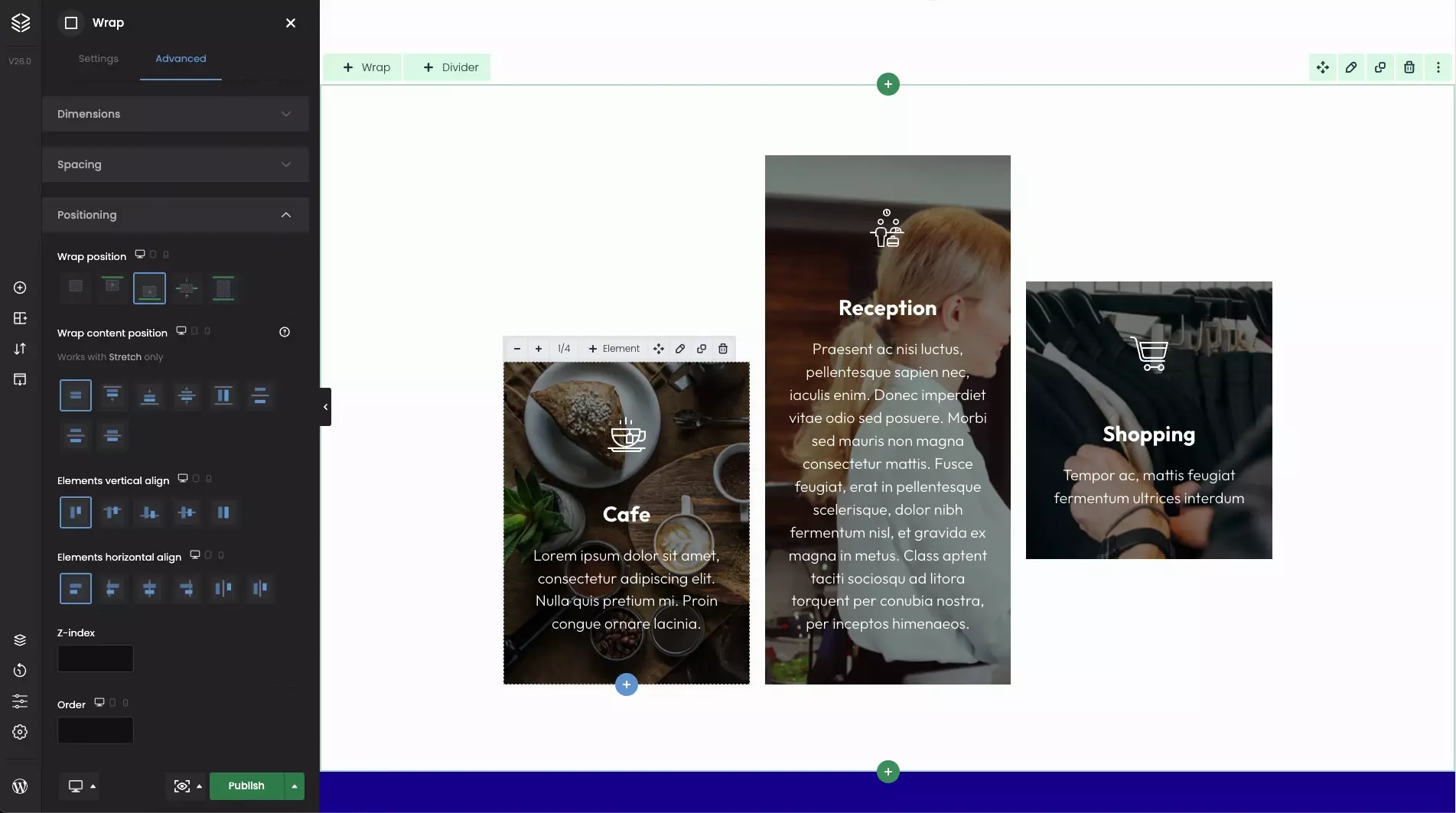
- BottomBy setting this option, the first Wrap will be aligned with the bottom edge of the topmost Wrap.

- CenterWhen this one is set, the first Wrap will be aligned horizontally to the topmost Wrap.

- StretchBy setting this option, the first Wrap will be stretched to the height of the highest Wrap.

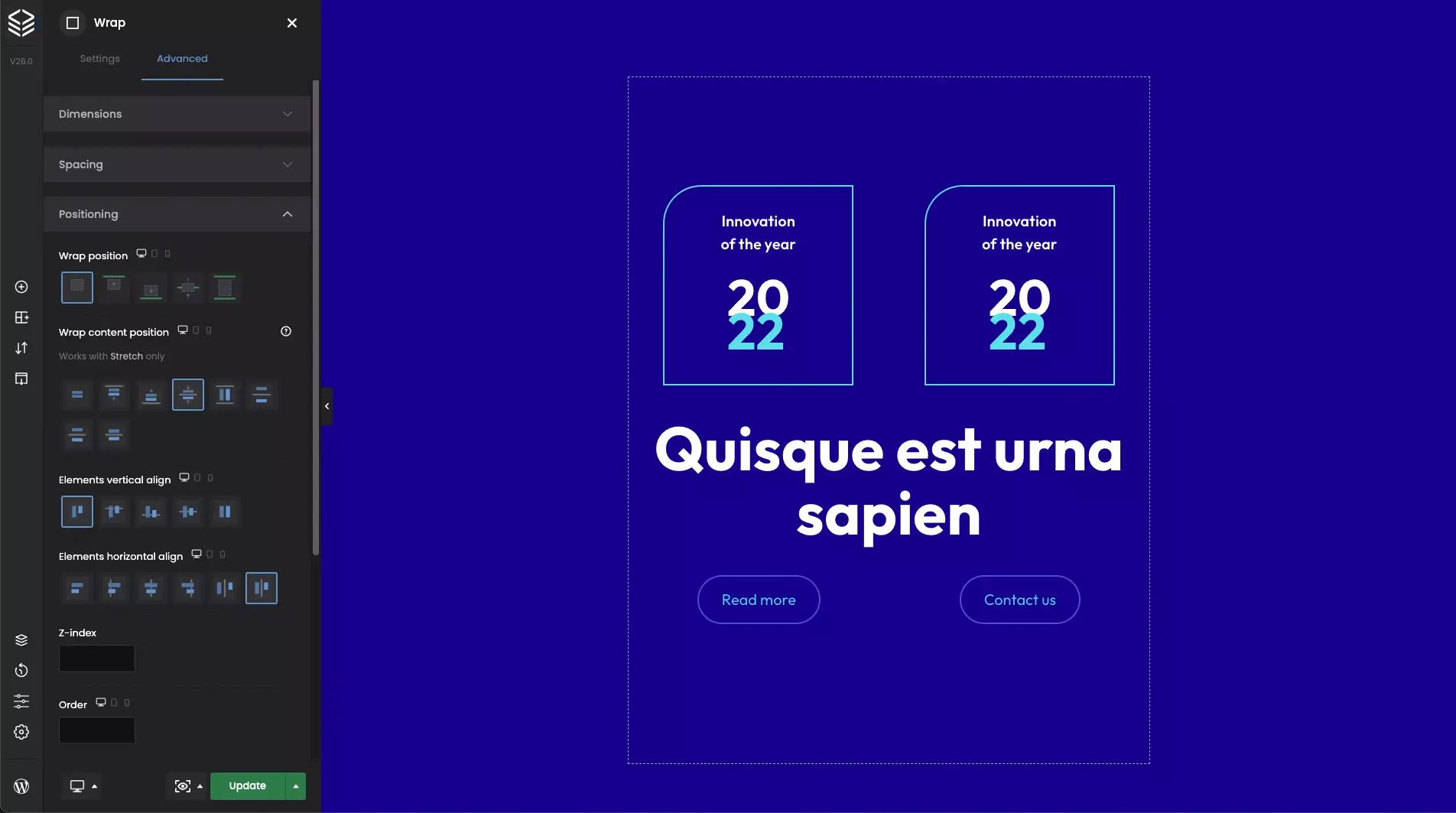
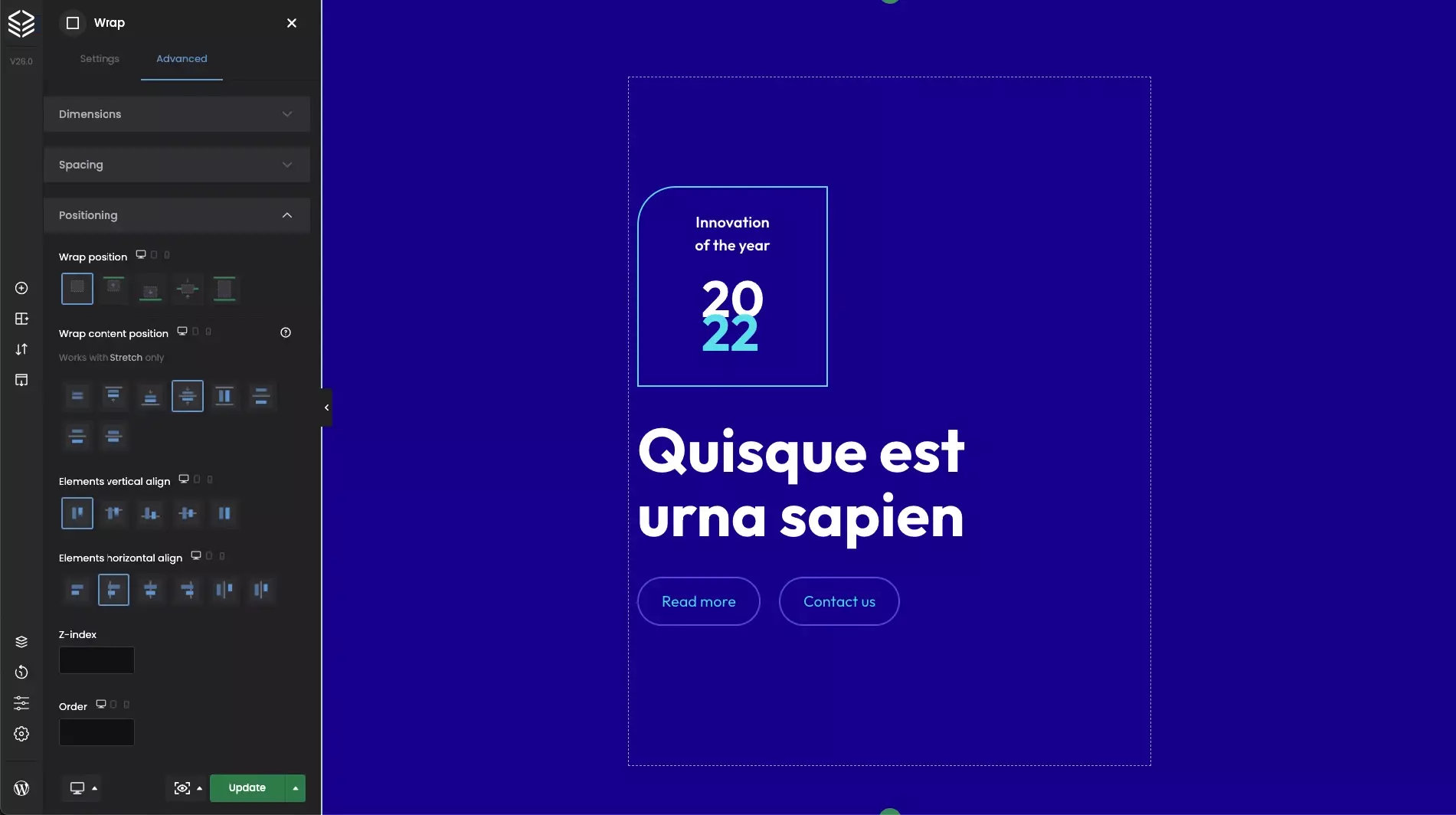
Wrap content position
Within the set of these options, you can position the content inside wraps. But please note that these options work with Stretch only. In this case, we will focus on the 3rd Wrap, which contains three counters.
- Top setting this option, the content will be aligned from the very leading edge of the wrapper.

- BottomBy setting this option, the content will be aligned from the very bottom edge of the wrapper.

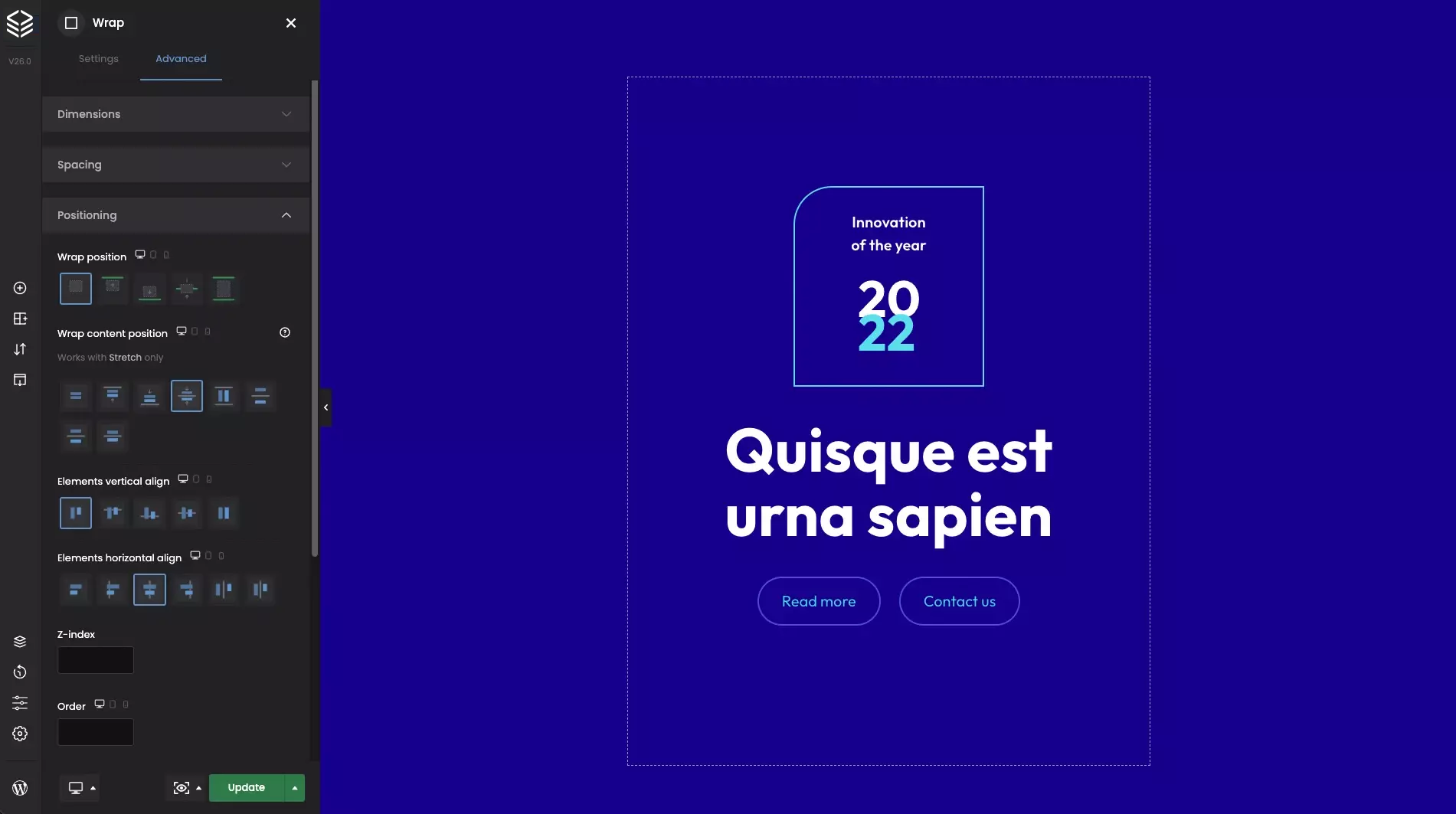
- CenterBy setting this option, the content will be centered horizontally.

- StretchWhen this option is set, the content will fill the entire Wrap.

- Space between when this option is set, elements are evenly distributed in the line. The first element is on the start line, but the last one is on the end line.

- Space around when this option is set, elements are evenly distributed in line with the equal area around them. Note that visually the margins aren’t identical since all the details have equal space on both sides. The first item will have one unit of the area against the wrap edge but two teams of space between the next element because that next item has its spacing that applies.

- Space evenly when this option is set, elements are distributed so that the spacing between any two components (and the space to the edges) is equal.

Elements vertical-align
To demonstrate the possibilities of these options, we will need a Wrap with two elements inside. In our case, it’s gonna be the middle Wrap with some text on the left and the image on the right. So let’s take a closer look at the options below.
- Top setting this option, the content inside will be aligned from the very leading edge of the Wrap.

- BottomBy setting this option, the content inside will be aligned from the very bottom edge of the Wrap.

- CenterBy setting this option, the content inside will be centered horizontally.

- StretchWhen this option is set, the content inside will fill the entire Wrap.
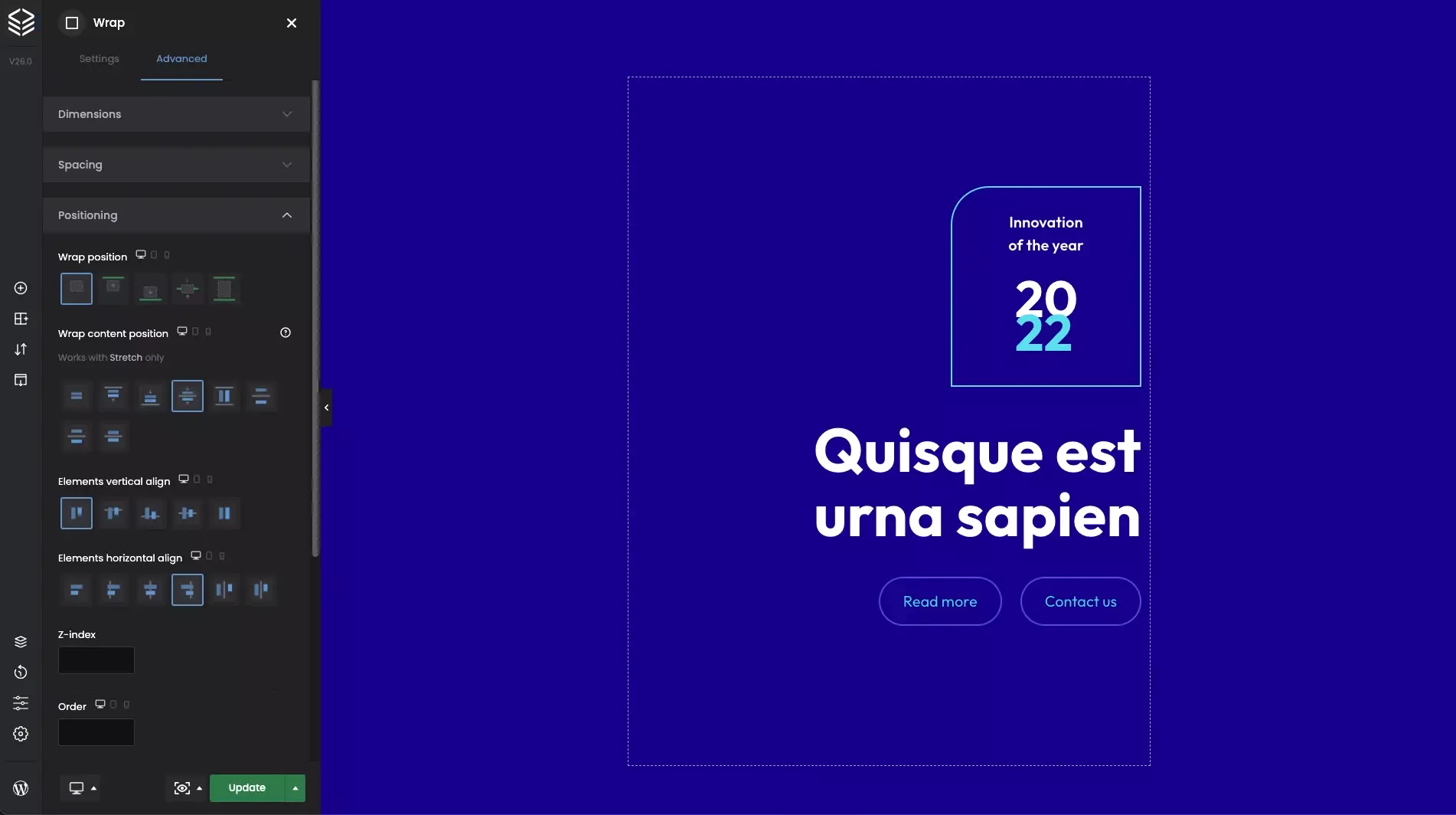
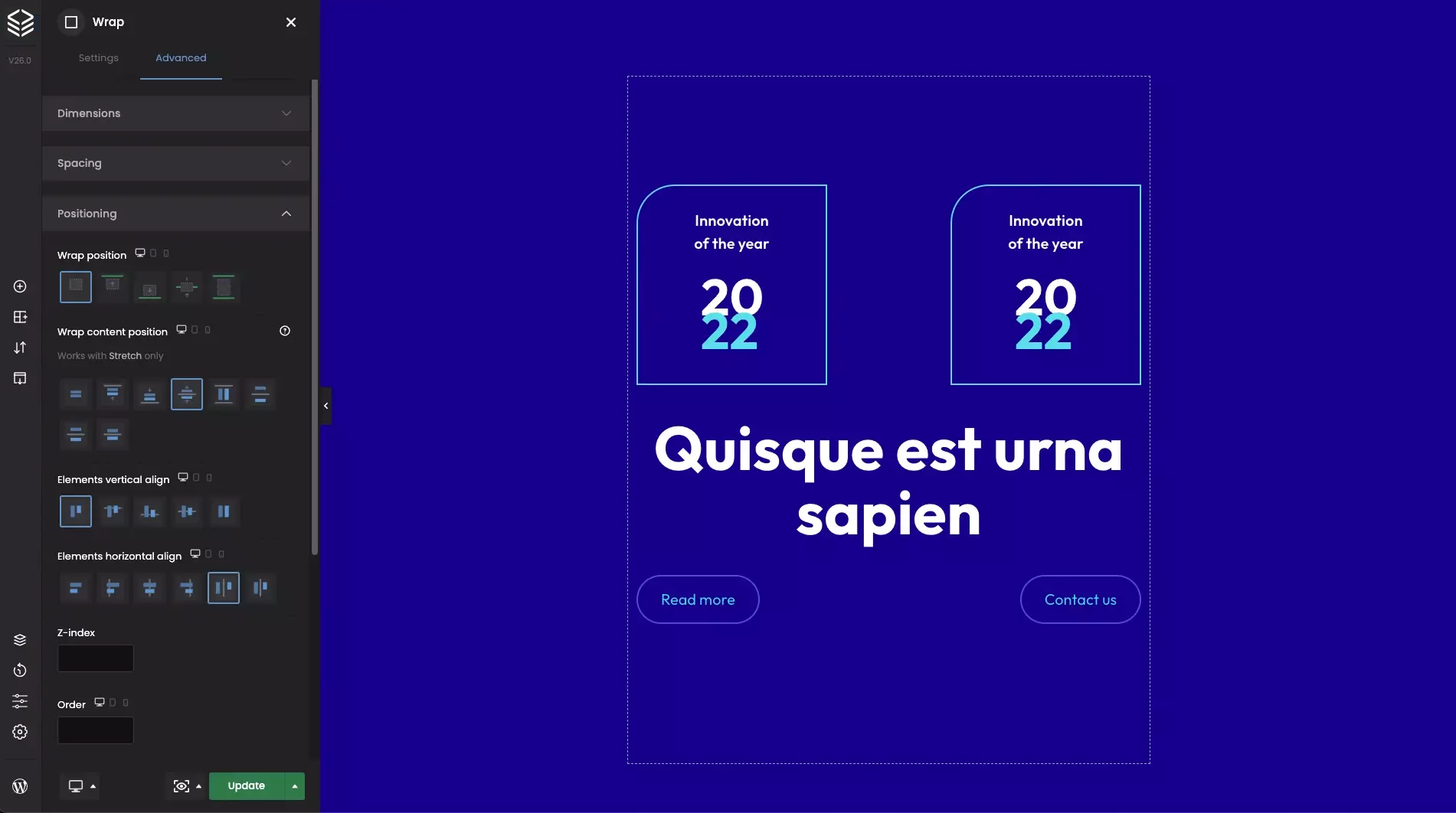
Elements horizontal align
This set of options allows you to align the content of the Wrap horizontally. We have created a Wrap with a few elements inside to look at these options.
- The left by setting, the content inside the Wrap will be aligned to the left edge.

- The center setting, the content inside the Wrap will be centered horizontally.

- The right setting, the content inside the Wrap will be aligned to the right edge.

- Space between using this option will make sense only when we have at least two elements next to each other on the same line. When set, elements are evenly distributed in the line. The first element is on the start line, but the last one is on the end line.

- Space around using this option will make sense only when we have at least two elements next to each other on the same line. When set, elements are evenly distributed in line with equal space around them. Note that visually the spaces aren’t equal since all the elements have equal space on both sides. The first element will have one unit of space against the wrap edge but two units of space between the next element because that next element has its own spacing that applies.