How to create a Single Product layout?
With version 25, we have added the. This is nothing but the Codibu Builder with elements prepared specially for WooCommerce. You can use it as a frontend or backend editor just like while creating any other page or post.
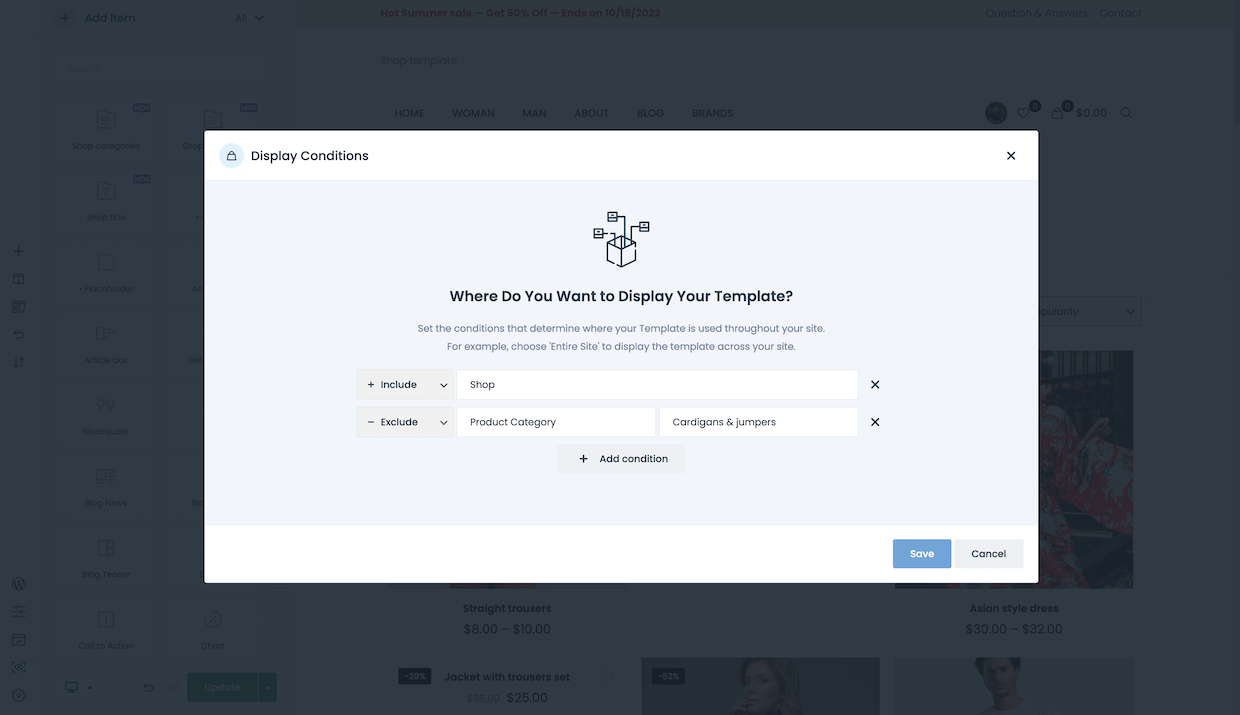
Like the Shop page, the Single Product layout can be created in 2 ways. The faster and easier way is to set one of the pre-defined layouts and configure a few options like gallery style or thumbnail position in CodibuTheme > Theme Options > Blog, Portfolio & Shop > Shop > Single Product section.


At this point, you can decide if you want to build the website with the Live Builder or backend editor. Of course, you can switch between them at any time.
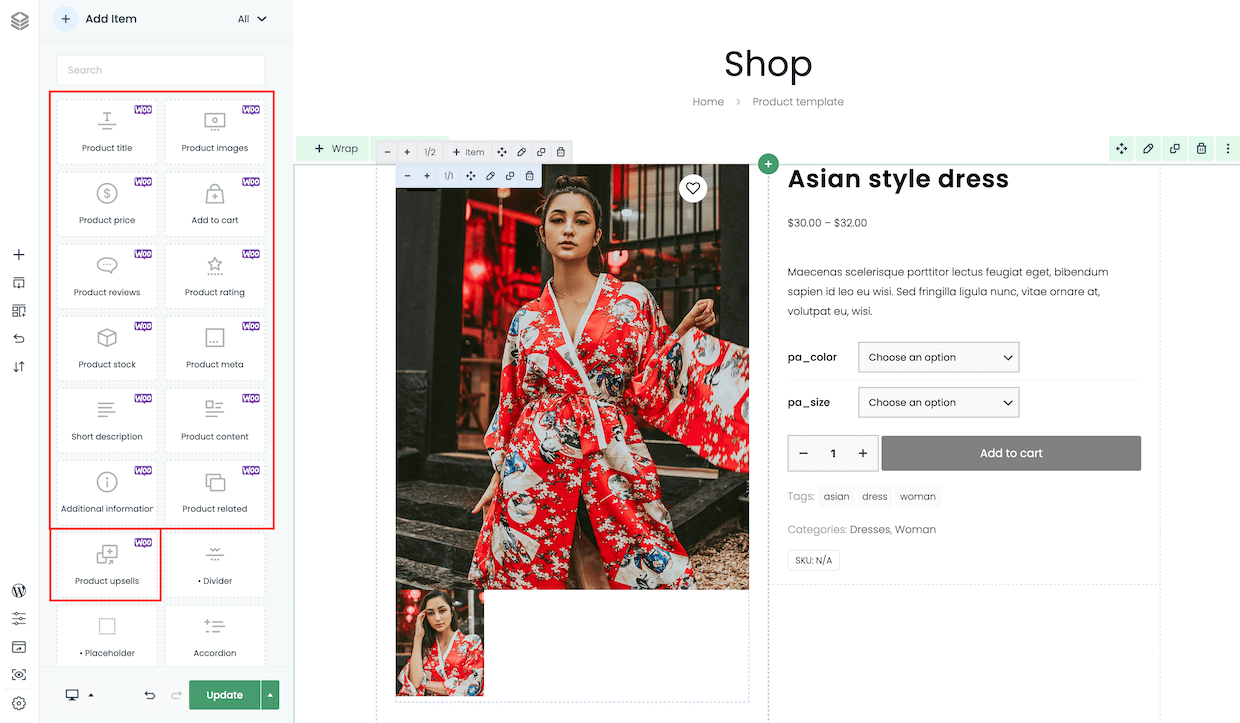
Apart from the available building standard pages and creating the Single Product page, we have added 13 extra items. These items are marked with the woo sign in the upper right corner of the item.